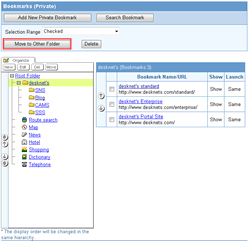
Step 1. Click "Add New Bookmark" Button
Click [Add New Bookmark] in the screen.
|

|
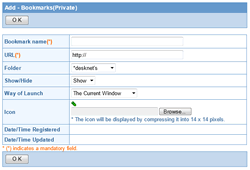
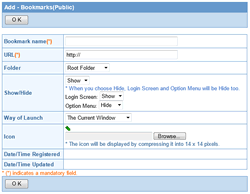
Step 2. Enter or Specify Information
Enter the bookmark information.
| Field |
Description |
| Bookmark name |
Enter a bookmark name. |
| URL |
Enter a URL for the bookmark. |
| Folder |
Choose a folder you want to add the bookmark. |
| Show/Hide |
Choose "Hide" to hide the bookmark or "Show" to show the bookmark.
If the bookmark is "Public", you need to enter the followings.
[Login Screen Show/Hide]: Set whether you want to show this bookmark on the login screen.
[Option Menu Show/Hide]: Set whether you want to show this bookmark in the option menu.
* The option menu is a link which is displayed with desknet's menu. |
| Way of Launch |
Choose either the current window (desknet's window), or a new window.
If you don't want to open a new window for the application, choose "the current window". |
| Icon |
Choose an icon you want to use as the icon of the bookmark.
* The icon will be displayed by compressing it into 14 x 14 pixels. |
|
Private Bookmark

Public Bookmark

|
Step 3. Click [OK]
Click [OK] to add the bookmark
|
|
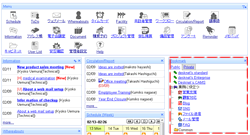
Bookmark Display
Bookmarks you added are displayed on the portal.
|

|
If a bookmark is "Public", the bookmark will be displayed on the login screen or an option menu.
|
Bookmarks on Login Screen

Bookmarks on an Option menu
(1) If the menu setting is [Left Side].

(2) If the menu setting is [Upper Side].

|