手順1."ポータルデザイン設定"リンクを押してください
トップポータルの”ポータルデザイン設定”リンクか、ポータルデザイン設定のポータルメニューにある”ポータルデザイン設定”リンクを押してください。
※「共通」タブ、「グループ」タブのトップポータルには、管理者のみ”ポータルデザイン設定”リンクが表示されます。
|
■トップポータル

■ポータルデザイン設定画面

|
手順2.ポータルデザイン設定の情報を入力します
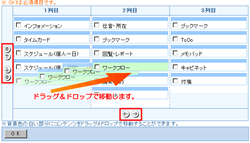
ポータルデザイン設定の情報と、コンテンツのレイアウトを設定してください。
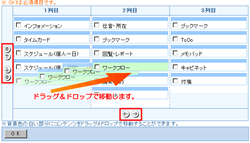
画面下のコンテンツ一覧では、コンテンツの移動を行うことができます。
| 項目名 |
説明 |
| タブ名 |
タブ名を入力してください。 |
| カラー設定 |
トップポータルのコンテンツの色を選択してください。 |
| レイアウト |
トップポータルのレイアウトを選択してください。 |
|

|
手順3.「OK」を押してください
「OK」を押すと設定は完了です。
※[管理者設定]-[ポータル設定]の「個人タブの作成」欄が"許可しない"となっている場合、ユーザー毎に個人タブを設定することはできません。
|
|
● コンテンツの移動
画面下のコンテンツ一覧では、コンテンツの移動が行えます。
トップポータルのようにドラッグ&ドロップでコンテンツ移動もできますが、      のボタンでもコンテンツの移動ができます。 のボタンでもコンテンツの移動ができます。
※[全体デザイン設定]の[JavaScriptの使用有無]を"使用する"と設定した場合のみ、ドラッグ&ドロップでの移動が行えます。
|

|
● レイアウトの種類
トップポータルの「レイアウト」の種類はコンテンツの並びを1列、2列、3列、4列に分けて表示することができます。
|
|