手順1."会議室名"リンクを押します
会議室一覧から、表示したい会議室の"会議室名"リンクを押します。
|

|
手順2.記事の一覧を表示します
現在会議室に投稿されている記事が表示されます。表示方法は以下の3通りです。
[表示]欄ので表示方法を切り替えてください。
|

|
| ■ 会議室一覧の表示切替 |
●トピック一覧
会議室と、会議室のトップ記事がツリー表示されます。
会議室名のリンクを押すと、記事の一覧を表示します。
記事のタイトルリンクを押すと、記事表示画面が表示されます。
|

|
●会議室一覧
登録されている会議室を一覧表示します。
会議室名のリンクを押すと、記事の一覧を表示します。
|

|
| ■ 記事の表示切替 |
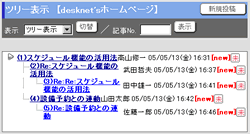
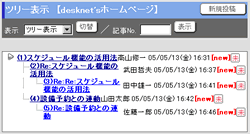
●ツリー表示
会議室の記事(トピックを含む)の一覧がツリー表示されます。
[記事No.]欄に記事番号を入力し、[表示]ボタンを押すと、該当する記事の記事表示画面が表示されます。
記事の"タイトル"リンクを押した場合も、記事表示画面が表示されます。
※ツリー表示のみ、
  のボタンがあり記事の”既読”、”未読”状態を切り替える事が出来ます。 のボタンがあり記事の”既読”、”未読”状態を切り替える事が出来ます。
|

|
●一覧表示
会議室の記事(トピックを含む)の一覧がトピックごとに表示されます。
[記事No.]欄に記事番号を入力し、[表示]ボタンを押すと、該当する記事の記事表示画面が表示されます。
"この記事をツリー表示する"のリンクを押すと、その記事のトピックと、返信された記事がツリー表示されます。
|

|
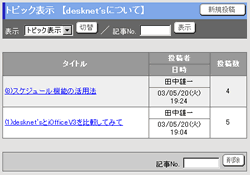
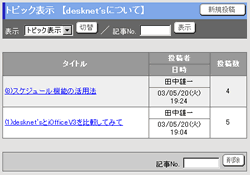
●トピック表示
会議室のトピックの一覧が表示されます。
[記事No.]欄に記事番号を入力し、[表示]ボタンを押すと、該当する記事の記事表示画面が表示されます。
一覧の"タイトル"リンクを押した場合も、記事表示画面が表示され、返信された記事を確認することができます。
|

|
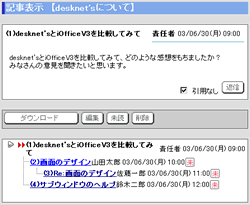
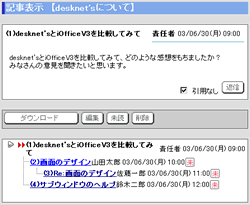
補足.記事表示画面
記事の内容が表示されます。
「ダウンロード」ボタンを押すとトピックス毎の記事をCSVファイルにエクスポートします。
 を押すと記事を未読状態へ戻すことが出来ます。 を押すと記事を未読状態へ戻すことが出来ます。
|

|
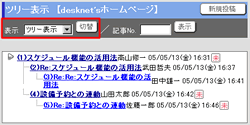
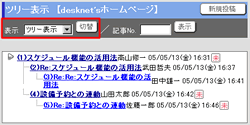
●新着表示
新着の記事には、[New]の日付がタイトルの後ろにつきます。
|

|






 のボタンがあり記事の”既読”、”未読”状態を切り替える事が出来ます。
のボタンがあり記事の”既読”、”未読”状態を切り替える事が出来ます。