手順1. を押します を押します
ウェブメール画面の を押してください。 を押してください。 |

|
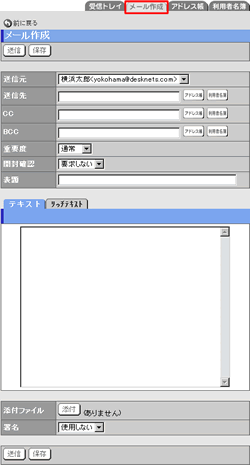
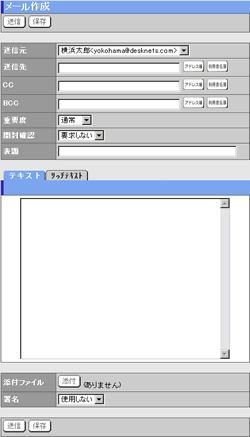
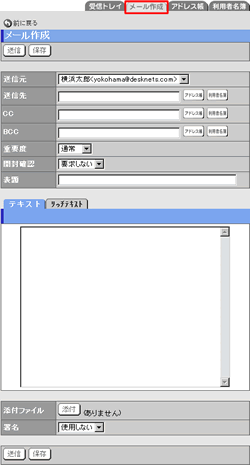
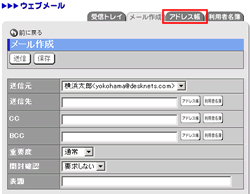
手順2.メール内容を入力します
必要な項目の入力が完了したら、 を押してください。 を押してください。 を押すと、保存トレイへメールが保存されます。 を押すと、保存トレイへメールが保存されます。
| 項目名 |
説明 |
| 送信元 |
個人設定の[アカウント設定]で登録したアカウントを選択します。
アカウントを変更すると、メール送信に使用するメールサーバーが変わります。 |
| 送信先 |
送信先のメールアドレスを入力してください。メールアドレスは複数選択することができます。
「アドレス帳」からのアドレス選択も可能です。 |
| CC |
送信先へ送信したメールを第三者に知らせたい場合に、第三者のメールアドレスを入力してください。メールアドレスは複数選択することができます。
「アドレス帳」からのアドレス選択も可能です。 |
| BCC |
CCと同じように複数のアドレスを指定できますが、メール受信側では同じメールを送られた他の人のメールアドレスが表示されません。
「アドレス帳」からのアドレス選択も可能です。
※「送信先」、「CC」でメールを受け取った人からも「BCC」のメールアドレスを参照することはできません。 |
| 重要度 |
メールに設定する「重要度」を指定します。 |
| 開封確認 |
メール受信時に「開封確認」を通知させるかどうかを設定します。 |
| 表題 |
メールのタイトルを記入します。 |
| 本文 |
メールの本文を記入します。
(通常のテキスト形式とリッチテキスト形式の本文を作成できます。)
※[管理者設定]-[共通設定]の「HTMLメール作成機能」項目で”許可する”が選択されている場合、リッチテキスト機能を利用する事ができます。
”許可しない”が選択されている場合は、リッチテキスト機能は使用できません。 |
| 添付ファイル |
ファイルを添付することができます。 |
| 署名 |
あらかじめ設定された署名が、送信時に本文の末尾に付加されます。 |
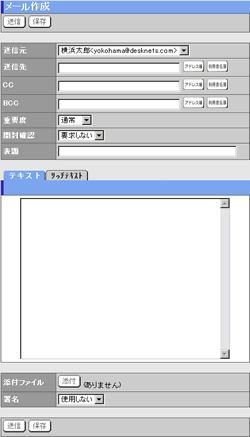
手順3. を押してください を押してください
 を押すとメールが送信されます。 を押すとメールが送信されます。
※[保存]ボタンを押した場合、作成中のメールが保存トレイへに保存されます。
【個人設定】-[表示設定]で、「メール送信前の確認」が”行う”に設定されている場合、送信確認画面が表示されます。
|

|
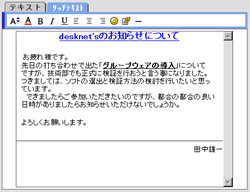
●リッチテキスト機能
メール本文をリッチテキストで編集する機能を追加しました。
| アイコン |
説明 |
 |
文字サイズの変更ができます。 |
 |
文字の色を変更することができます。 |
 |
文字を太字にすることができます。 |
 |
文字を斜体にすることができます。 |
 |
文字に下線を付けることができます。 |
 |
左寄せにできます。 |
 |
中央寄せにできます。 |
 |
右寄せにできます。 |
 |
アイコンを付けることができます。 |
 |
ハイパーリンクを付けることができます。 |
 |
下線を付けることができます。 |
リッチテキスト機能は
Microsoft Internet Explorer6まで
のブラウザでお使いいただくことが可能です。
|
 |
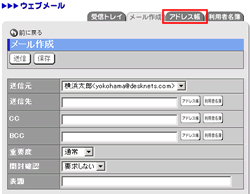
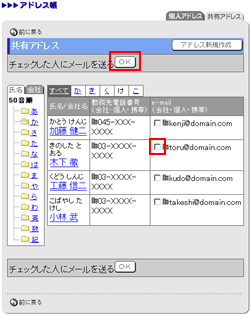
●「アドレス帳」選択機能
「アドレス帳」に登録されているアドレスを選択することが可能です。
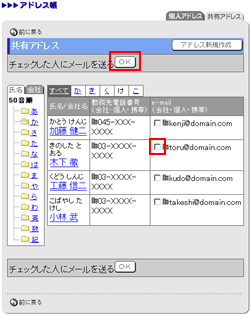
画面上部の「アドレス帳」タブ、または「送信先」、「CC」、「BCC」欄にある「アドレス帳」ボタンを押し、アドレス帳一覧を表示します。
すると、「アドレス帳」機能のアドレス一覧が表示されますので、メールを送信したいメールアドレスにチェックし、「OK」ボタンを押します。
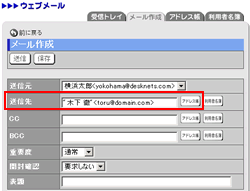
「OK」ボタン押下後、メール作成画面に戻り、アドレス一覧で選択したメールアドレスが表示されます。
画面上部の「アドレス帳」タブからアドレス選択した場合には「送信先」、「送信先」、「CC」、「BCC」欄の「アドレス帳」ボタンからアドレス選択した場合には、それぞれの項目に、メールアドレスが表示されます。
同様に、「利用者名簿」ボタンを押すと、アドレス帳ではなく、desknet'sに登録されているユーザー一覧(利用者名簿)からメールアドレスを選択することができます。
[個人設定]-[画面デザイン設定]にて、「JavaScriptの使用有無」が”使用しない”に設定されている場合、同じメールアドレスを持つアドレスが複数存在していると、アドレスの選択が正しく行えない場合がありますのでご注意ください。
|

↓

↓
 |
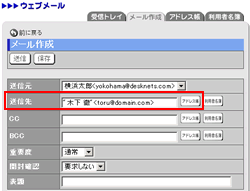
| メールアドレスの入力について |
送信先、CC、BCC(メールアドレス)をカンマ(,)区切りで入力します。[アドレス帳]ボタンを押すと、共有アドレス帳から送信先を選択でき、入力の手間を省くことができます。
[利用者名簿]ボタンを押すと、利用者名簿に登録されているアドレスからメールアドレスを選択することができます |
| ウェブメール本文のリッチテキスト形式について |
お使いのブラウザが、Microsoft Internet Explorer6までの場合、本文をリッチテキスト形式で作成することができます。
MS IE5.5未満、またはそれ以外のブラウザをお使いの場合、HTML形式の本文を作成することができます。
※内容のHTML形式についてはHTML形式の作成手順を参照してください。 |

 を押します
を押します

 を押してください
を押してください





 を押すと、保存トレイへメールが保存されます。
を押すと、保存トレイへメールが保存されます。

