手順1. を押します を押します
トップメニューの を押します。 を押します。
|

|
手順2. を押します を押します
 を押します。 を押します。
|

|
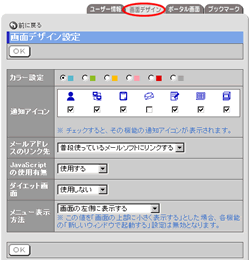
手順3.画面デザイン情報を変更します。
必要な項目を変更します。
| 項目名 |
説明 |
| カラー設定 |
画面の基本色となる色を選択してください。 |
| 通知アイコン |
画面上部に表示する機能の通知アイコンをチェックしてください。 |
メールアドレス
のリンク先 |
リンク先を指定した場合、ユーザー名簿のメールアドレスが表示される画面について、
メールアドレスを押した場合、普段使っているメールソフトにリンクする、またはウェブメール機能にリンクするのかを設定することができます。
※対象となる画面は、[ユーザー一覧]、[ユーザー情報]、[ユーザー検索結果]です。 |
JavaScript
の使用有無 |
"使用する"と設定した場合、各機能の表示切替や、グループ選択のリストを選択した場合に、自動的に一覧の内容が切り替わります。 |
| ダイエット画面 |
"使用する"と設定した場合、各機能ので使用しているイメージなどを使用していない軽量のページを表示します。 |
| メニュー表示方法 |
各機能へ移動するためのメニューを表示する形式を選択してください。
画面左にメニューを表示したい場合は「画面の左側に表示する」を選択してください。
画面上部に小さくメニューを表示したい場合は「画面の上部に小さく表示する」を選択してください。 |
手順4. を押してください を押してください
 を押すと設定完了となります。 を押すと設定完了となります。
|
 |
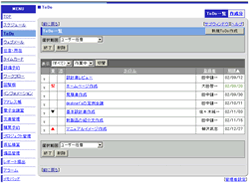
ダイエットページの画面例
ダイエット画面項目で「使用する」選択した場合の画面例です。
|

|
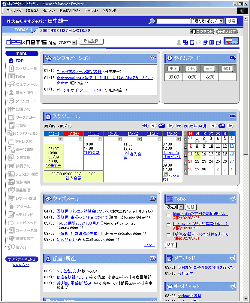
メニュー表示方法の画面例
「画面の左側に表示する」 |
TOPメニュー

|
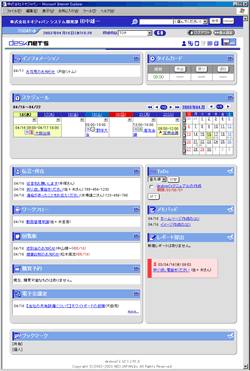
メニュー表示方法の画面例
「画面の上部に小さく表示する」 |
TOPメニュー
 |
| ダイエットページの通知アイコン「ON/OFF」の違い |
ダイエットページの通知アイコン「ON/OFF」は色の違いで判別できます。
背景はカラー設定で選択した色、文字は白色の機能が「ON」の状態です。
背景が白色、文字は灰色の機能が「OFF」の状態です。
 |