| ユーザーマニュアル|管理者マニュアル |
| ■ポータルデザイン設定 |
手順1."ポータルデザイン設定"リンクを押してください
ポータルの”ポータルデザイン設定”リンクか、ポータルデザイン設定のポータルメニューにある”ポータルデザイン設定”リンクを押してください。 |
■ポータル ■ポータルデザイン設定画面  |
||||||||
手順2.ポータルデザイン設定の情報を入力します
ポータルデザイン設定の情報と、コンテンツのレイアウトを設定してください。
|
 |
||||||||
手順3.「OK」を押してください
「OK」を押すと設定は完了です。 |
|||||||||
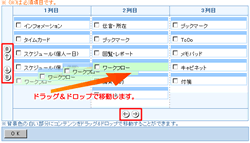
● コンテンツの移動
画面下のコンテンツ一覧では、コンテンツの移動が行えます。 |
 |
||||||||
● レイアウトの種類
ポータルの「レイアウト」の種類はコンテンツの並びを1列、2列、3列、4列に分けて表示することができます。 |
| 列数 | レイアウト | コンテンツの並び | 説明 | ||||||||
| 1列 |  |
|
コンテンツを1列に並べて表示します。 | ||||||||
| 2列 |  |
|
同じ横幅のコンテンツを2列に並べて表示します。 | ||||||||
 |
|
1列目のコンテンツの横幅は小さく、2列目のコンテンツの横幅は大きいコンテンツを表示します。 | |||||||||
 |
|
1列目のコンテンツの横幅は大きく、2列目のコンテンツの横幅は小さいコンテンツを表示します。 | |||||||||
| 3列 |  |
|
同じ横幅のコンテンツを3列に並べて表示します。 | ||||||||
 |
|
1列目と、3列目のコンテンツの横幅は小さく、中央の2列目のコンテンツの横幅は大きいコンテンツを表示します。 | |||||||||
 |
|
1列目と、2列目のコンテンツの横幅は小さく、右端の3列目のコンテンツの横幅は大きいコンテンツを表示します。 | |||||||||
 |
|
左端の1列目のコンテンツの横幅は大きく、2列目、3列目のコンテンツの横幅は小さいコンテンツを表示します。 | |||||||||
| 4列 |  |
|
同じ横幅のコンテンツを4列に並べて表示します。 |
| ポータル |
|---|
| ユーザーマニュアル |
| 管理者マニュアル |
|
Copyright (C) 2002-2011 NEOJAPAN,Inc. All Rights Reserved. |