1.登録されているコンテンツの追加手順
手順1-1."コンテンツ追加"リンクを押してください ポータルの”コンテンツ追加”リンクか、ポータルデザイン設定のポータルメニューにある”ポータルへのコンテンツ追加”リンクを押してください。
※「共通」タブのポータルには、システム管理者のみ”コンテンツ追加”リンクが表示されます。
|
■ポータル

■ポータルデザイン設定画面

|
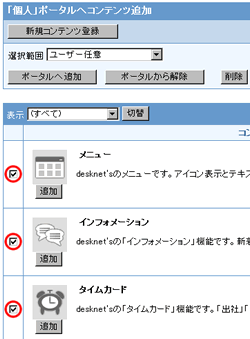
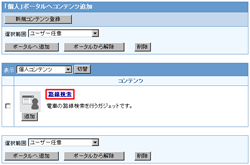
手順1-2.コンテンツの「追加」ボタンを押してください
コンテンツ一覧から、ポータルに追加するコンテンツの「追加」ボタンを押してください。
|

|
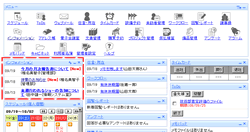
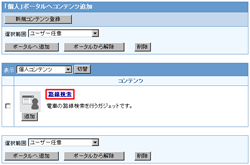
手順1-3.ポータルへもどる
ポータルへ戻ると、追加したコンテンツが表示されています。
|

|
2.登録されている複数のコンテンツをポータルへ追加する手順
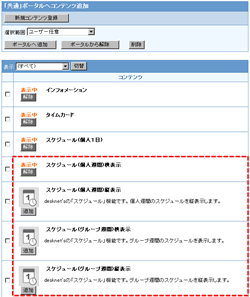
手順2-1.追加するコンテンツを選択してください
コンテンツ一覧からポータルに追加するコンテンツを選択してください。
[選択範囲]欄から、追加したいコンテンツの選択範囲を指定できます。
|

|
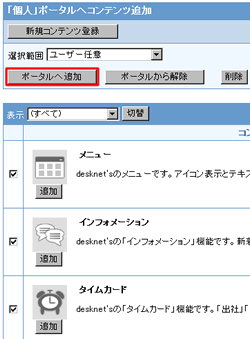
手順2-2.「ポータルに追加」ボタンを押してください
「ポータルに追加」ボタンを押してください。
|

|
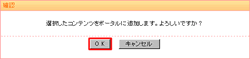
手順2-3.「OK」ボタンを押してください
確認メッセージが表示されるので、「OK」ボタンを押してください。
|

|
|
|
3.新規にコンテンツを登録する手順
手順3-1.「新規コンテンツ登録」ボタンを押してください ポータルへのコンテンツ追加画面の「新規コンテンツ登録」ボタンを押してください。
※「個人」タブのポータルから”コンテンツ追加”リンクを押してポータルへのコンテンツ追加画面を表示している場合、個人コンテンツの登録画面を表示します。「共通」タブのポータルの場合、共通コンテンツの登録画面を表示します。
|

|
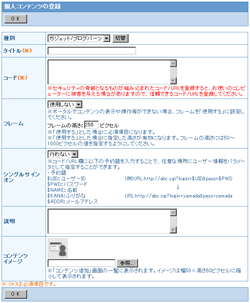
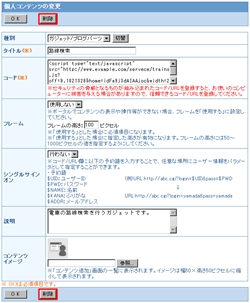
手順3-2.コンテンツの情報を入力します
「種別」欄で「ガジェット/ブログパーツ」または「URL」を選択し、コンテンツ情報を入力してください。
|
|
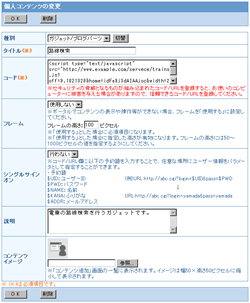
■種別「ガジェット/ブログパーツ」
便利な機能を持つガジェットや、ブログパーツをコンテンツとして表示することができます。
| 項目名 |
説明 |
| 種別 |
コンテンツの種別を選択してください。 |
| タイトル |
タイトルを入力してください。 |
| コード |
ガジェットまたは、ブログパーツのHTMLを入力してください。
※セキュリティの脅威となるものが組み込まれたコード/URLを登録すると、お使いのコンピューターに被害を与える場合がありますので、信頼できるコード/URLを登録してください。 |
| フレーム |
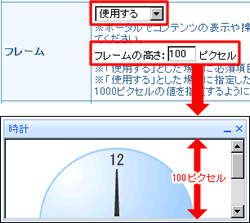
フレームの選択をしてください。
ポータルでコンテンツのドラッグ&ドロップやコンテンツの開閉ができない場合、コンテンツをフレームとして「使用する」に設定してください。
「使用する」を選択した場合、「フレームの高さ」を必ず入力してください。
※「使用する」とした場合に指定した高さが有効になります。フレームの高さには50〜1000ピクセルの値を指定するようにしてください。
|
| シングルサインオン |
シングルサインオンを行うかどうかを選択をしてください。
※コード欄に以下の予約語を入力することで、任意の場所にユーザー情報をパラメータとして指定することができます。
・予約語
$UID:ユーザーID
$PWD:パスワード
$NAME:名前
$KANA:ふりがな
$ADDR:メールアドレス
(例)
URL:http://abc.cgi?login=$UID&pass=$PWD
↓
URL:http://abc.cgi?login=yamada&pass=yamada |
| 説明 |
コンテンツの説明を入力してください。
入力した説明は、コンテンツ追加画面に表示されます。 |
| コンテンツイメージ |
コンテンツイメージを設定してください。
設定したイメージは、コンテンツ追加画面に表示されます。 |
|
■種別「ガジェット/ブログパーツ」画面

■「表示する」を選択して、「フレームの高さ」を設定すると以下のようにコンテンツが表示されます。

|
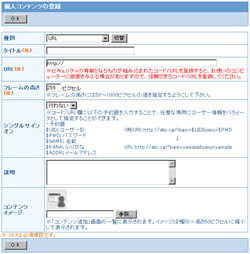
■種別「URL」
ウェブページをコンテンツとして表示することができます。
| 項目名 |
説明 |
| 種別 |
コンテンツの種別を選択してください。 |
| タイトル |
タイトルを入力してください。 |
| URL |
URLを入力してください。 |
| フレームの高さ |
フレームの高さを入力してください。
※フレームの高さには50〜1000ピクセルの値を指定するようにして下さい。 |
| シングルサインオン |
シングルサインオンを行うかどうかを選択をしてください。
※URL欄に以下の予約語を入力することで、任意の場所にユーザー情報をパラメータとして指定することができます。
・予約語
$UID:ユーザーID
$PWD:パスワード
$NAME:名前
$KANA:ふりがな
$ADDR:メールアドレス
(例)
URL:http://abc.cgi?login=$UID&pass=$PWD
↓
URL:http://abc.cgi?login=yamada&pass=yamada |
| 説明 |
コンテンツの説明を入力してください。
入力した説明は、コンテンツ追加画面に表示されます。 |
| コンテンツイメージ |
コンテンツイメージを設定してください。
設定したイメージは、コンテンツ追加画面に表示されます。 |
|
■種別「URL」画面

|
手順3-3.「OK」を押してください
「OK」を押すと、コンテンツとして登録され、コンテンツ追加画面に表示されます。
|
|
4.コンテンツを変更する手順
手順4-1."コンテンツ追加"リンクを押してください
手順1-1と同様です。
|
|
手順4-2."タイトル"リンクを押します
コンテンツの”タイトル”リンクを押します。
|

|
手順4-3.コンテンツ情報を入力します
コンテンツの情報を入力してください。
|

|
手順4-4.「OK」を押してください
「OK」を押すとコンテンツ情報が変更されます。
※[削除]ボタンを押すと、コンテンツを削除することができます。
|
|
5.コンテンツ一覧からコンテンツを削除する手順
手順5-1."コンテンツ追加"リンクを押してください
手順1-1と同様です。
|
手順5-2.削除するコンテンツを選択します
コンテンツ追加画面の[選択範囲]欄より、削除したいコンテンツの選択範囲を選択してくだい。
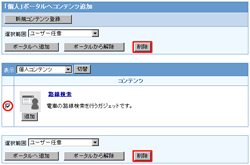
手順5-3.「削除」を押します
「削除」を押すと、削除の確認メッセージが表示されます。
手順5-4.「OK」を押してください
「OK」を押すと削除完了です。
|

|
6.コンテンツの変更画面から削除する手順
手順6-1."コンテンツ追加"リンクを押してください
手順1-1と同様です。
|
|
手順6-2."タイトル"リンクを押します
コンテンツの”タイトル”リンクを押します。
|

|
手順6-3.「削除」を押します
「削除」を押すと、コンテンツが削除されます。
|

|
● スケジュールの縦表示、横表示
スケジュールの個人週間、グループ週間の表示には、縦表示と横表示があります。スケジュールのコンテンツ追加を行う際には注意してください。
|

■横表示のスケジュール画面

■縦表示のスケジュール画面

|
● 設備予約の縦表示、横表示
設備予約の設備週間の表示には、縦表示と横表示があります。設備予約のコンテンツ追加を行う際には注意してください。 |

■横表示の設備予約(設備週間)画面

■縦表示の設備予約(設備週間)画面

|
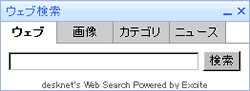
● ウェブ検索の表示
desknet'sのポータル画面に「ウェブ検索」のコンテンツを表示することができます。
「ウェブ検索」コンテンツでは、入力したキーワードで[ウェブ][画像][カテゴリ][ニュース]の検索をすることができます。 |
■コンテンツ一覧「ウェブ検索」

■ウェブ検索の画面

|