Rich Text Editor Feature
In rich text editor, you can create and edit images, text, tables by using tool buttons without knowledge of HTML.
You can insert HTML tags manually.
In rich text editor, pressing Enter key at the end of a line will insert a paragraph break (p tag). Pressing Shift key and Enter key on the other hand will insert a line break (br tag).
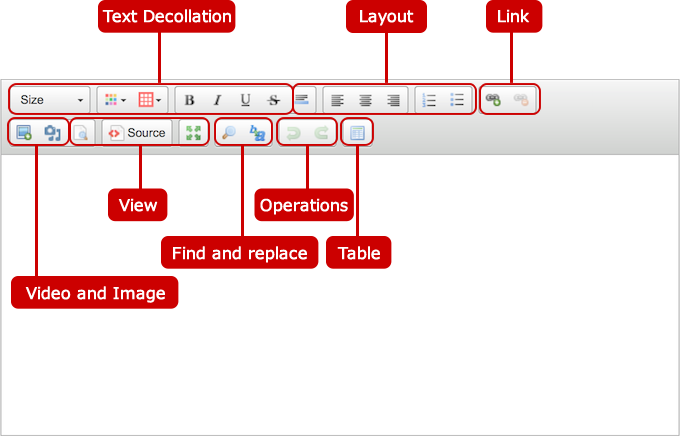
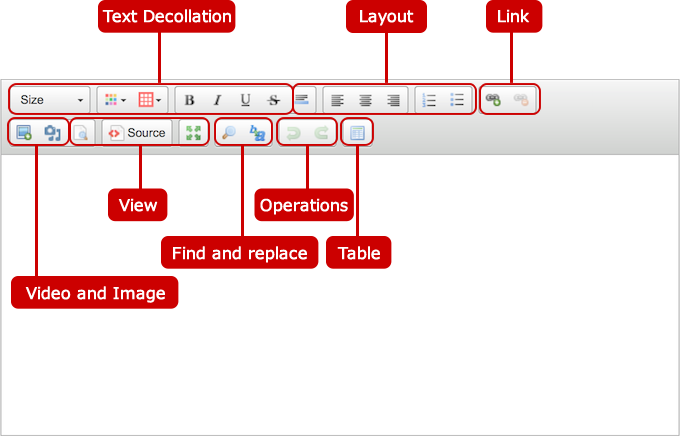
 Text Decollation
Text Decollation
-
Change the font size of the text.
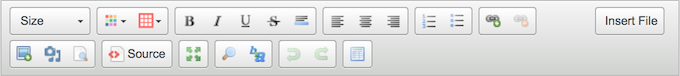
To change a font size for a text fragment, open the Size menu by clicking the Size button on the toolbar. The font size drop-down list contains a number of sizes that you can use.
-
Change the color of the text.
To choose a color, select a text fragment and press the Text Color toolbar button. The Text Color drop-down menu that will open lets you select a color.
-
Change the background color of the text.
To choose a color, select a text fragment and press the Text Color toolbar button.
-
To write in bold, press the Bold toolbar button or use the Ctrl+B keyboard shortcut.
-
To write in italics, press the Italic toolbar button or use the Ctrl+I keyboard shortcut.
-
To underline the text, press the Underline toolbar button or use the Ctrl+U keyboard shortcut. The underline style will also be applied to all white space of the selected fragment.
-
To strike the text through, press the Strike Through toolbar button. The strike-through style will also be applied to all white space of the selected fragment.
Layout
-
Insert a divider line into the document. Once added, the horizontal line is inserted into the document on the location of the cursor.
-
Set text alignment. To align the text and images left, press the Align Left toolbar button.
-
Set text alignment. To center the text and images, press the Center toolbar button.
-
Set text alignment. To align the text and images right, press the Align Right toolbar button.
-
Create a numbered list.
-
Create a bulleted list.
Create a hyperlink in the text.
-
To insert a link to you document, press the Link button on the toolbar. If you want the link to be assigned to a text fragment, select it first.
The Link dialog window that will open lets you choose the link type, protocol, URL, and target.
If no text is selected, the link URL or e-mail address will appear in the document as-is.
-
Remove a Link.
When the cursor is placed in a link, the Unlink button on the toolbar becomes active. Pressing the button removes the link and leaves plain text.
-
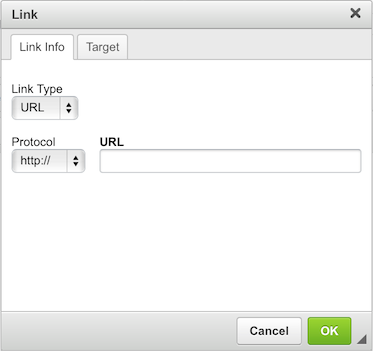
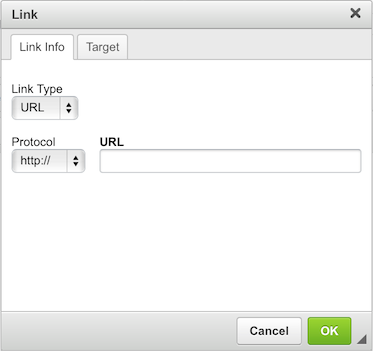
Link window


Link Info
-
Link Type - the category of the link that will be inserted into the document. You can choose between the following options:
-
URL - the web address that the image should be pointing at. This may be a plain website address, an image, or other file that is located on the same server as the web site you are currently in or on an external server.
- Example:
http://example.com/about.htmlhttp://example.com/images/image1.jpg
-
E-mail: an e-mail address.
- Example:
myname@example.com
-
Protocol - the communication protocol used with the web address. You can choose between the following options:
http://, https://, or <other>.
-
URL - the web address of the resource that the link is pointing to.
-
It may be located on the same server as the web site you are currently in or on an external server.
- Example:
http://example.com/about.htmlhttp://example.com/images/image1.jpg
-
Local server: If the resource is located on the same server, you can use a relative path that omits the domain name and starts with a slash.
- Example:
/about/mission.html/howto/printing.avi
Target
-
<not set> - Automatically set "
_blank" and opens in a new window.
-
<frame> - the setting that opens the link in the frame specified in:
Target Frame Name text box. The text box is only visible after you choose <frame>as the target.
-
New window (
_blank) - Opens in a new window.
-
Top of a window (
_top) - If a link is inside an inline frame, the link is opened in the most outer part of a window.
-
Same window (
_self) - If a link is inside an inline frame, the link is opened in the same window.
-
Parent window (
_parent) - If a link is inside an inline frame, the link is opened in one or more window.
Video and Image
-
Insert an image into the document.
In order to insert an image, simply press the Image button on the toolbar.
The Image Properties dialog window that will open lets you set configuration options that define image source (URL), its size, display properties, or other advanced properties.
-
Insert an media into the document.
In order to insert an media, simply press the Media button on the toolbar.
The Media Properties dialog window that will open lets you set configuration options that define image type, source (URL), and size.
-
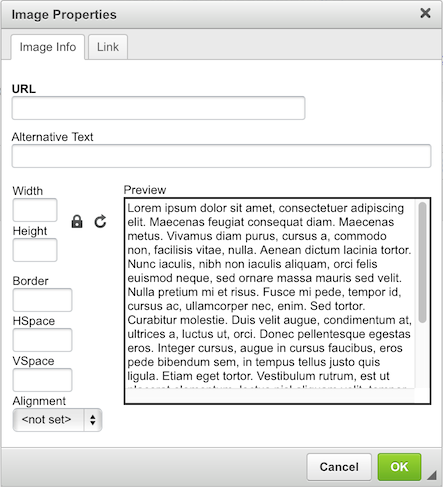
Image Properties
Image Info
-
URL - the web address of the image. The image may be located on the same server as the web site you are currently in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Example:
-
http://example.com/image1.jpg
- Local server: If the image is located on the same server, you can use a relative path that omits the domain name and starts with a slash.
- Example:
-
/images/image2.jpg
-
Alternative Text - a short textual description of the image that tells users with assistive devices (like screen readers) what the image is about.
-
Width - the width of the image in pixels. By default this is the size of the original image.
-
Height - the height of the image in pixels. By default this is the size of the original image.
-
Border - the size of the solid border around the image in pixels.
-
HSpace - the horizontal spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels.
-
VSpace - the vertical spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels.
-
Align - the alignment of the image in the document. Available options are Right, Center, and Left.
-
Preview - a preliminary view of the selected image formatted according to the options chosen on the left.
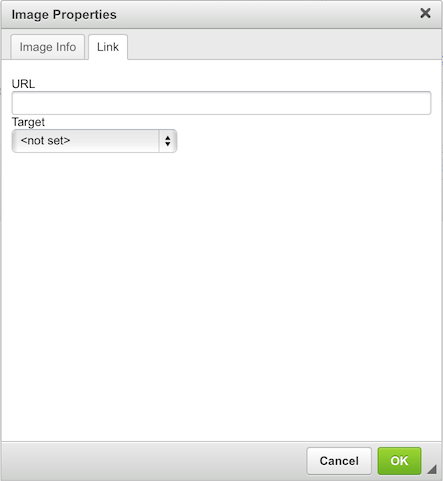
Link
-
URL - the web address that the image should be pointing at. This may be a plain website address, an image, or other file that is located on the same server as the web site you are currently in or on an external server.
- External server: If you want to use an external address, use the full absolute path.
- Example:
-
http://example.com
-
http://example.com/largeimage1.jpg
- Local server: If the target location is on the same server, you can use an absolute path that omits the domain name and starts with a slash.
- Example:
-
/howto/images
-
/images/largeimage2.jpg
-
Target - the window where the assigned link will open after clicking the image. You can choose between New Window (
_blank), Topmost Window (_top), Same Window (_self), or Parent Window (_parent).
-
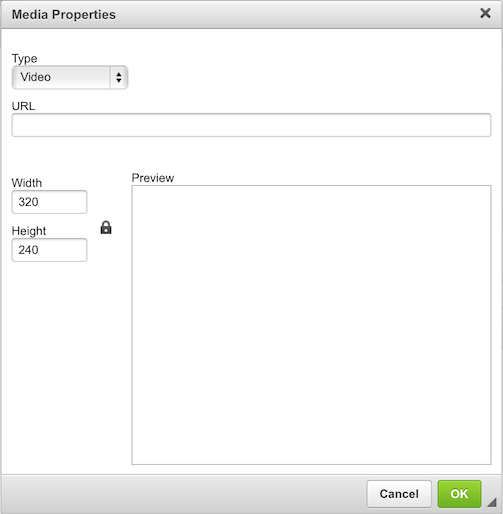
Media Properties
* You can define only a YouTube's URL if "Inline Frame" is selected in the Type option.
* If you are using Youtube video, add "embed/" before the video ID.
- Example:
https://www.youtube.com/embed/xxxxxxxxxxx
View
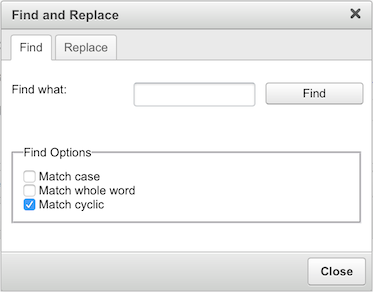
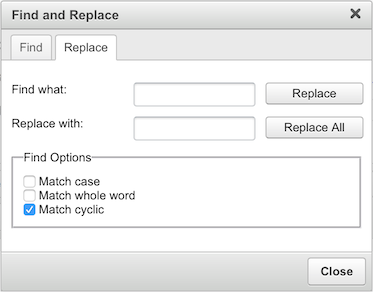
Find and Replace
-
Find a word or phrase in the document.
-
Find and replace a word or phrase in the document.
Operations
-
Cancel the recently introduced change and restore the document to its previous state.
-
Revert the last undo operation.
Table
-
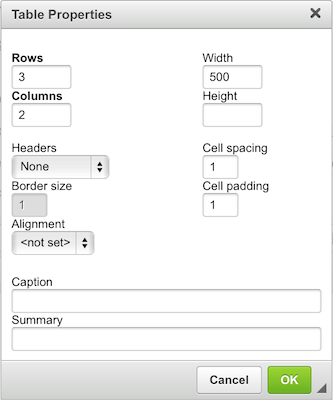
Create a table with the defined number of columns and rows.
The Table Properties dialog window that will open lets you set configuration options that define table size, its display properties, or other advanced properties.
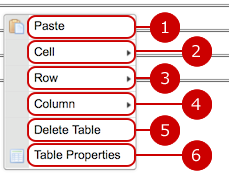
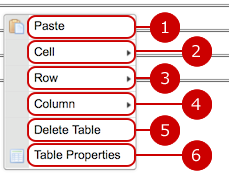
Working With TablesOnce inserted into the document, the table can be modified. To edit the table, open the table context menu by clicking it with the right mouse button.

-
Paste content copied to the clipboard into the cell.
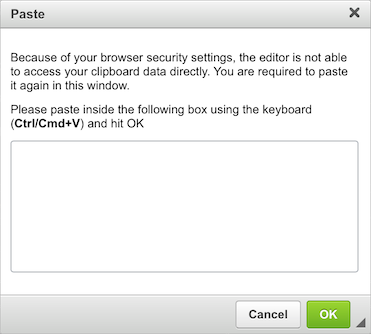
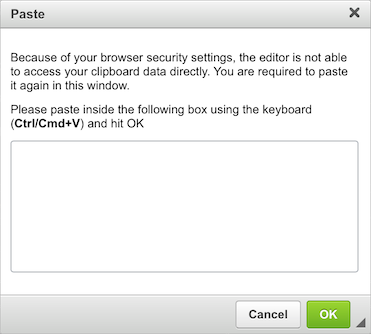
If direct access to clipboard is blocked by the security settings of your browser, you will be asked to paste the text into the Paste dialog window using the Ctrl+V keyboard shortcut.

-
If you hover your mouse over the Cell menu option, further options become available.
-
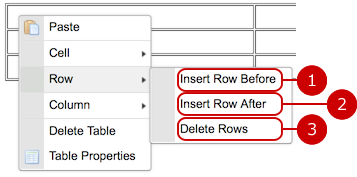
If you hover your mouse over the Row menu option, further options become available.
-
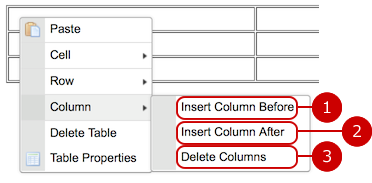
If you hover your mouse over the Column menu option, further options become available.
-
Delete the whole table and its contents.
-
Open the Table Properties window.
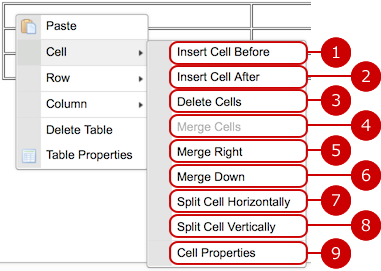
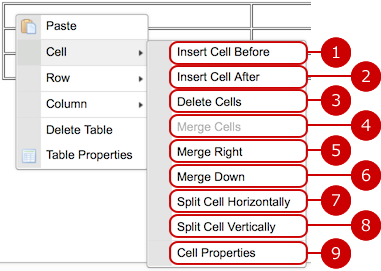
Editing Table Cells
-
Insert a new cell before the one that contains the cursor.
-
Insert a new cell after the one that contains the cursor.
-
Delete a cell that contains the cursor.
-
Merge multiple cells in one.
* This option is only available if two or more cells are selected.
-
Merge the selected cell with a cell on its right.
The content of both cells becomes joined.
* This option is only available if no more than one cell is selected.
* This option is only available if no more than one cell is selected.
-
Merge the selected cell with a cell located on its bottom.
The content of both cells becomes joined.
* This option is only available if no more than one cell is selected.
* This option is only available if no more than one cell is selected.
-
Split the selected cell in two, creating a new cell on its right. The content of the cell appears in the original, left cell.
* This option is only available if no more than one cell is selected.
-
Split the selected cell in two, creating a new cell on its bottom. The content of the cell appears in the original, upper cell.
* This option is only available if no more than one cell is selected.
-
Open the Cell Properties dialog window that lets you configure cell size, type, color, and content alignment.
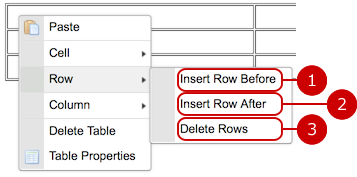
Editing Table Columns (Row)
-
Insert a new row before the one that contains the cursor.
-
Insert a new row after the one that contains the cursor.
-
Delete a row that contains the cursor.
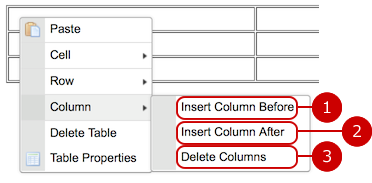
Editing Table Columns (Column)
-
Insert a new column before the one that contains the cursor.
-
Insert a new column after the one that contains the cursor.
-
Delete a column that contains the cursor.
To Upload & Insert Images
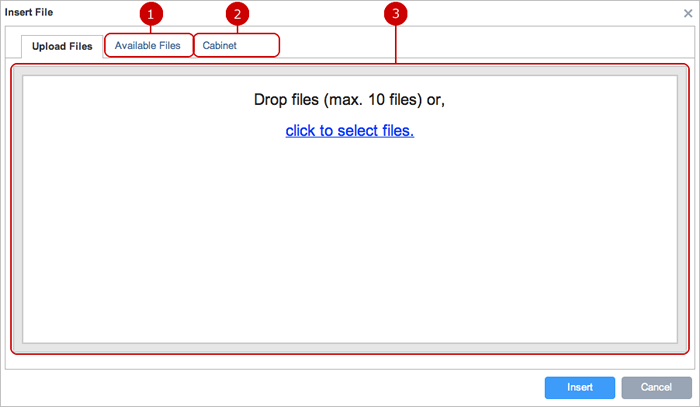
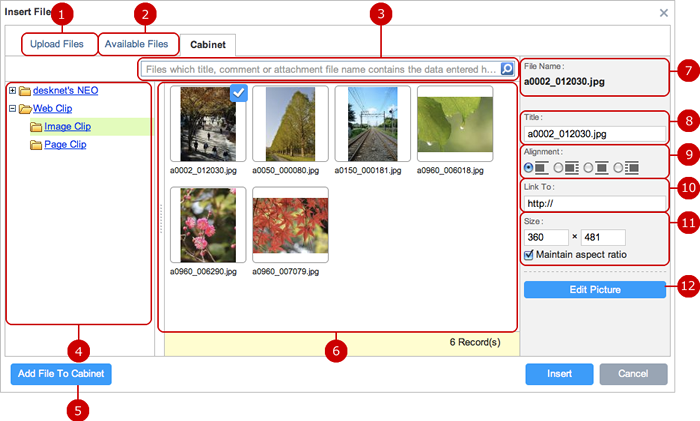
Click "Insert File" button on the rich text editor and open the window of the same name, which lets you to select files saved in Cabinet application or uploaded files.
You can insert the selected file into the editor by clicking "Insert" button.
- [Insert File] Button
* This button appears on the rich text editor of Information and Circulation/Report applications, and Public/Personal Portal Design Settings screen. Information

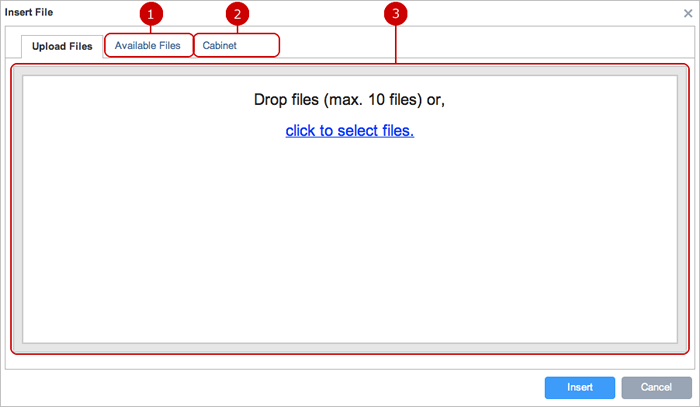
- Files Uploaded Tab

-
Click the link to open the tab of the uploaded files, where you can choose a file and insert it into the rich text editor.
-
Click the link to open the tab of the files from Cabinet application, where you can choose a file and insert it into the rich text editor.
* This tab is visible only when the Cabinet application is enabled by the system administrator.
-
Click "click to select files" link to open the browser's file selection window.
Or just drop files into this area to upload them.
The following kinds of files area acceptable.
-
Image Files:
png, gif, jpg/jpeg, bmp
-
Video Files:
mp4, ogg, webm
-
Document Files:
txt, doc(x), xls(x)
For tablets, the following kinds of files area acceptable.
- iOS
-
Image Files:
jpeg
-
Video Files:
mov
- Android
-
Image Files:
png, gif, jpg/jpeg
-
Video Files:
mp4, webm
* The uploaded files are not saved at this time. To save the files, insert them into the rich text editor and save the document as new Information data or other counterparts.
* You cannot use the upload function by dropping files in some browsers.
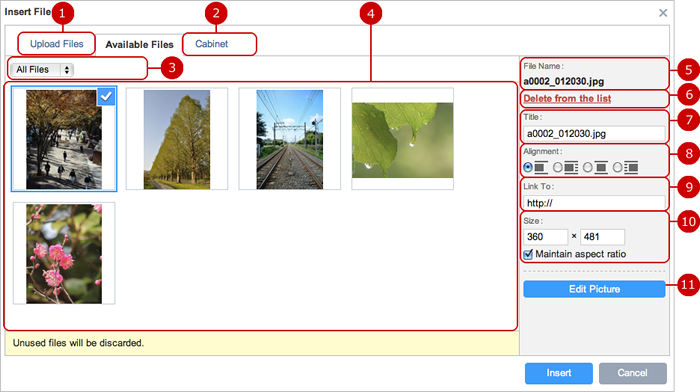
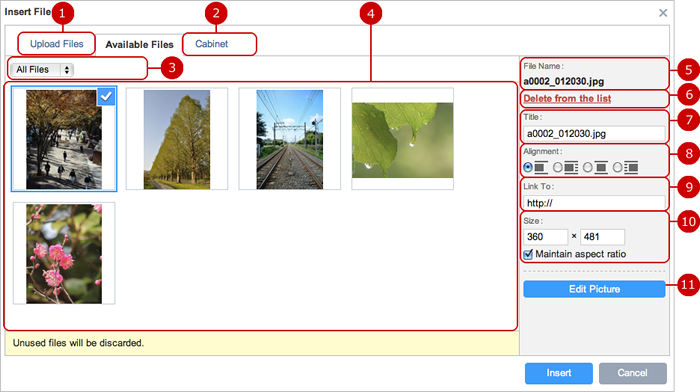
- [File You Can Upload] Tab

-
Click the link to open the tab where you can upload files.
-
Click the link to open the tab of the files from Cabinet application, where you can choose a file and insert it into the rich text editor.
* This tab is visible only when the Cabinet application is enabled by the system administrator.
-
Filter the files in the list.
-
All Files - shows the all files in the list.
-
Upload to the comment - shows the files inserted into the rich text editor.
-
Image - shows the image files.
-
Unused - show the files not inserted into the rich text editor. They will be discarded when the rich text is saved.
-
The list of files.
Clicking a file adds a check mark on it.
You can set the options of the checked file on the right side, then click "Insert" to insert it.
* The inserted files are labeled "Used".
* You can select one file at once.
-
The file name of the selected file.
-
Click the button to remove the selected file from the list.
-
Enter the title of the file.
-
Select the align of the image.
* This option only affects image files.
-
Enter a URL address to link to from the inserted image.
* This option only affects image files.
-
Enter the size of the image in pixels.
Check "Maintain aspect ratio" if you do not want to change the aspect ratio.
* This option only affects image files.
-
Click the button to edit the selected image.
The Edit Pictures window will appear.
(For more information, please refer to To Edit Images .)
* This option only affects image files.
Click "Insert" button to insert the selected file with the above properties into the rich text editor.
To Insert Files From Cabinet
You can insert Cabinet files listed in the Cabinet tab of the Insert Files window.
* This tab is visible only when the Cabinet application is enabled by the system administrator.
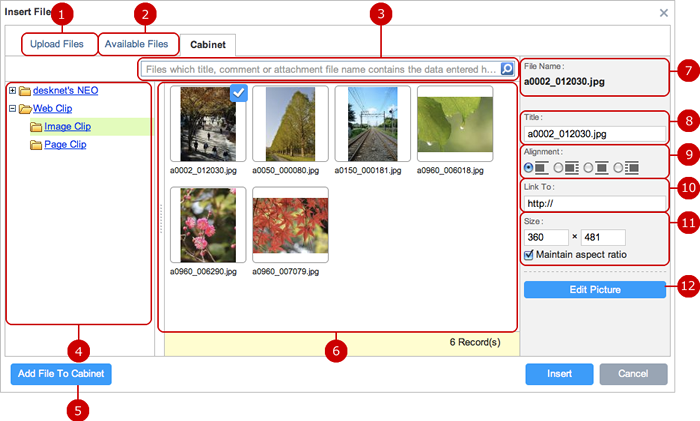
- Cabinet Tab

-
Click the link to open the tab where you can upload files.
-
Click the link to open the tab of the uploaded files, where you can choose a file and insert it into the rich text editor.
-
Search the files by one or more keywords in the title, comment, and attachment file name.
* If you want to specify more than one keyword, use space to separate keywords.
* Specifying multiple keywords will perform "OR" search. This means the search results contain either one or more keywords that you specified.
-
The list of the folders from Cabinet.
Click a folder for the middle column to list the files in it.
-
Click the button to upload and add files to Cabinet.
It opens the Attachment Files window, which lets you to select files in your computer.
* The currently selected folder will have the uploaded files.
* Each file will be related to a new single Cabinet file.
-
The list of the filed in the selected folder.
Clicking a file adds a check mark on it.
You can set the options of the checked file on the right side, then click "Insert" to insert it.
The list contains:
-
Image Files:
png, gif, jpg/jpeg, bmp
-
Video Files:
mp4, ogg, webm
-
Document Files:
txt, doc(x), xls(x)
* You can select one file at once.
-
The file name of the selected file.
-
Enter the title of the file.
-
Select the align of the image.
* This option only affects image files.
-
Enter a URL address to link to from the inserted image.
* This option only affects image files.
-
Enter the size of the image in pixels.
Check "Maintain aspect ratio" if you do not want to change the aspect ratio.
* This option only affects image files.
-
Click the button to edit the selected image.
The Edit Pictures window will appear.
(For more information, please refer to To Edit Images .)
* This option only affects image files.
Click "Insert" button to insert the selected file with the above properties into the rich text editor.
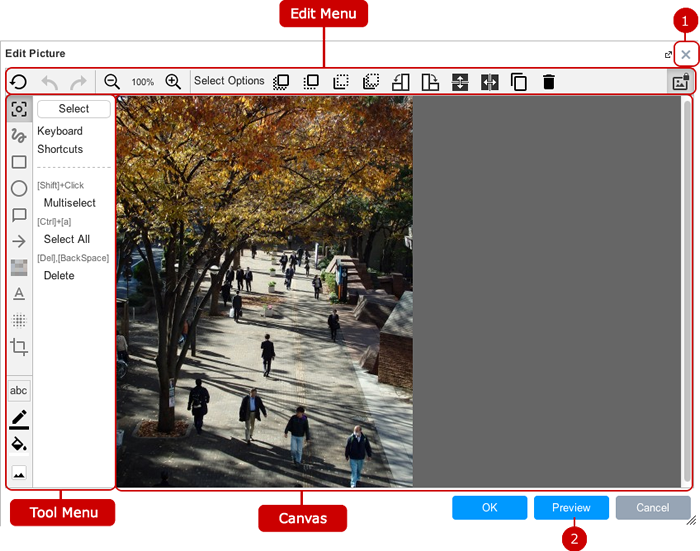
To Edit Images
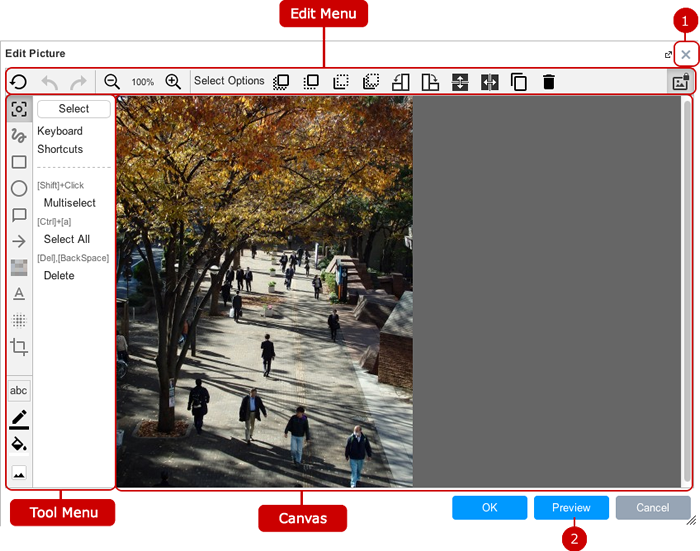
Click the "Edit Image" on the Insert File window, and the window of the same name will open.
You can draw objects and text, rotate, crop, and apply filters to the image, and more.

-
Click the button to maximize the window. In order to return to the default, click it again.
-
Click the button to open the preview of the image.
Click "OK" button to create a new image of the result.
* If the new image is derived from an uploaded file, it is not saved at this time. To save it as a file, insert them into the rich text editor and save the document as new Information data or other counterparts.
* On the other hand, if it is from a Cabinet file, the new image is saved as a new Cabinet file at the moment.
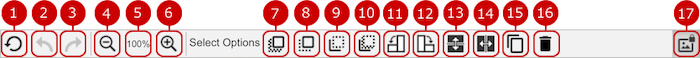
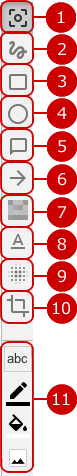
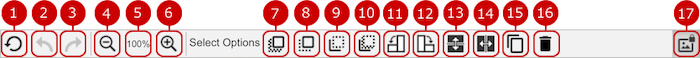
Edit Menu Tool Menu
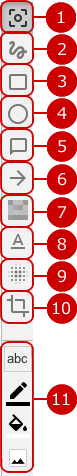
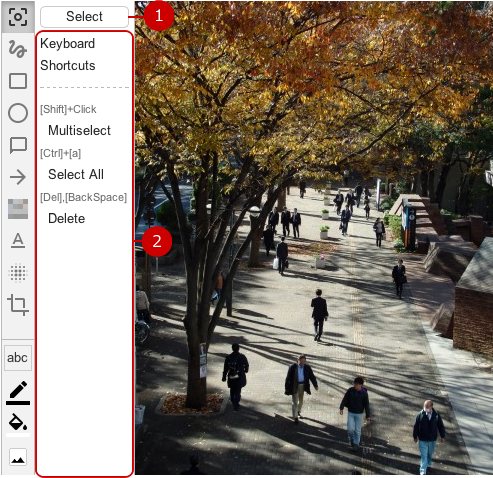
Tool Menu
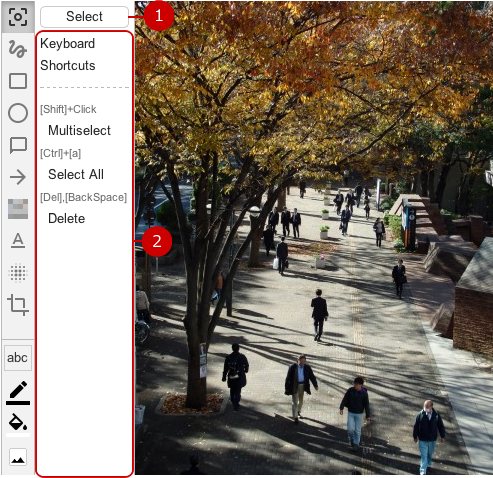
Tool Menu (Select Button)
Edit selected objects on canvas.
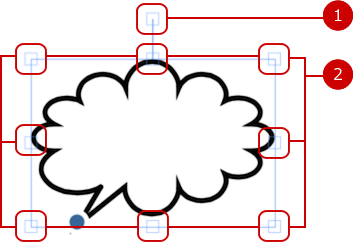
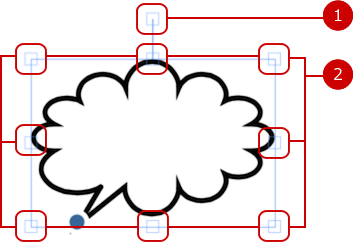
 Object Handling
Object HandlingSize change, rotate and move control is displayed when an object is selected.

-
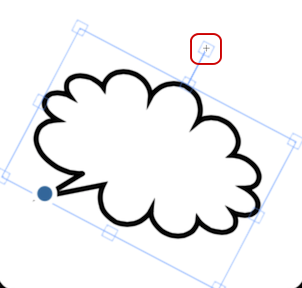
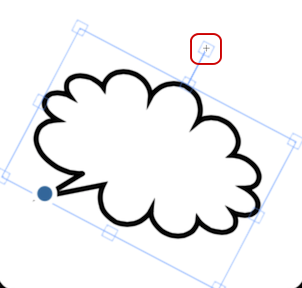
Rotate object.
(Computer view)
Mouse cursor will turned to "+" shape when you place the cursor on the rotate controller.
You can rotate the object by dragging your mouse.
(Tablet view)
You can rotate the object by using two fingers on the tablet's screen.

-
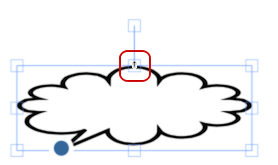
Resize object.
(Computer view)
You can resize an object by dragging the resize controller in and out.
(Tablet view)
You can resize an object by sliding the resize controller in and out.
You can also resize an object by pinching and spreading two fingers while remaining the horizontal and vertical percentage.

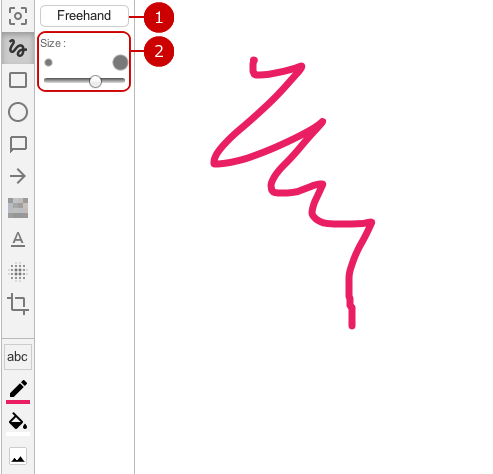
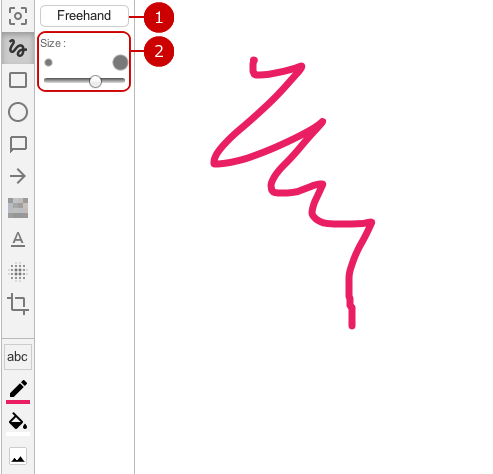
- Tool Menu (Freehand)
Drag the mouse on the canvas to paint.

-
Palette name
-
Choose a stroke width.
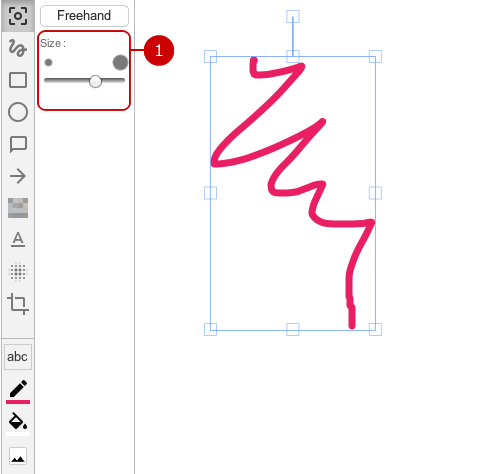
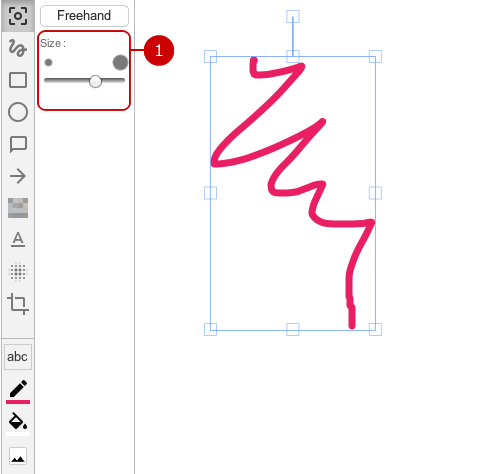
- While Editing

-
Change the thickness of the object line.
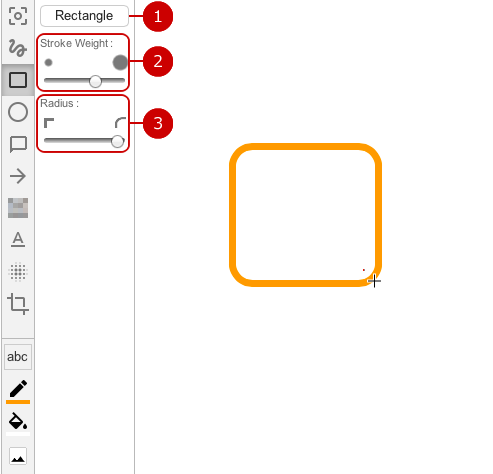
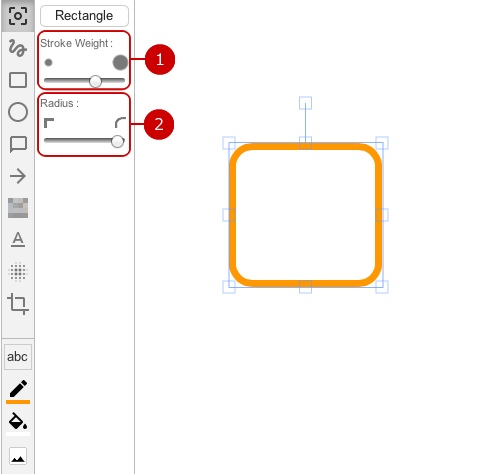
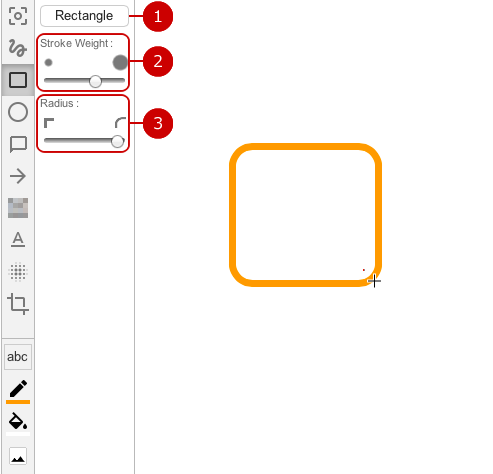
- Tool Menu (Rectangle)
Drag the mouse on the canvas to draw a rectangle in any size.

-
Palette name
-
Choose a stroke width.
-
Choose a radius of the corners.
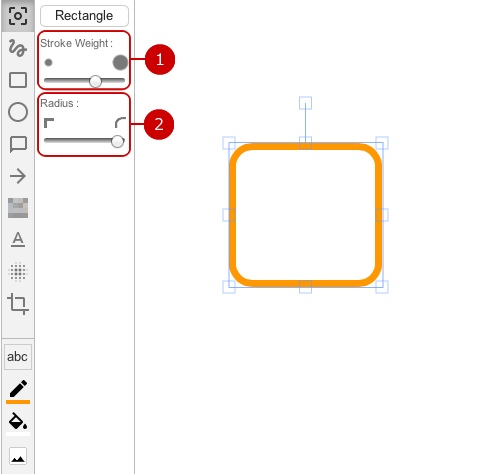
- While Editing

-
Change the thickness of the object line.
-
Change the size of the rounded corners.
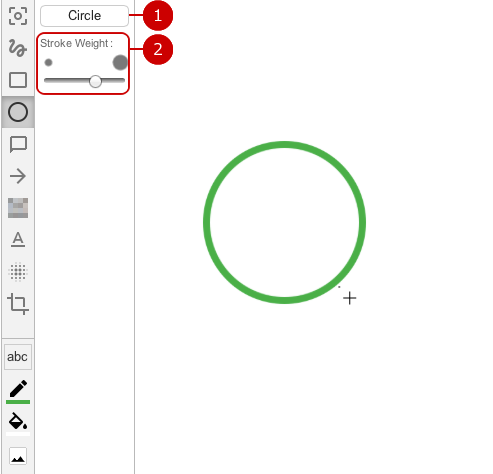
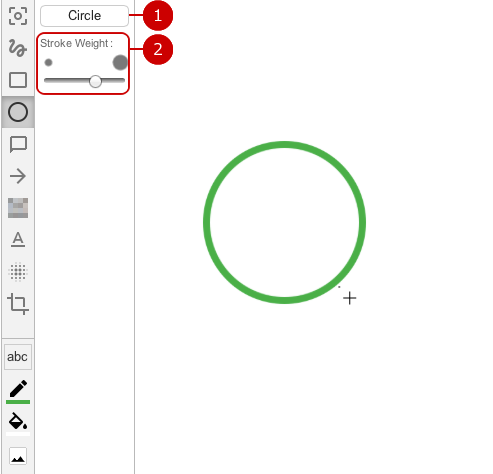
Tool Menu (Circle)
Drag the mouse on the canvas to draw a circle in any size.

-
Palette name
-
Choose a stroke width.
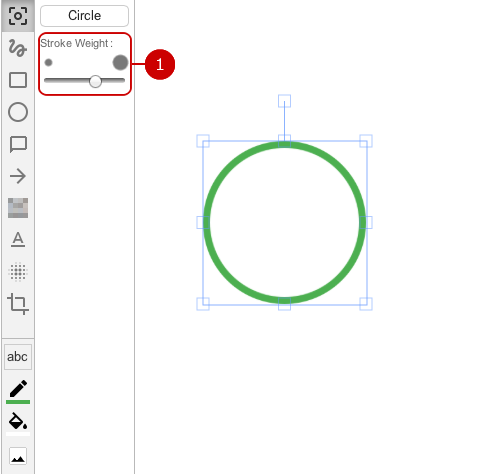
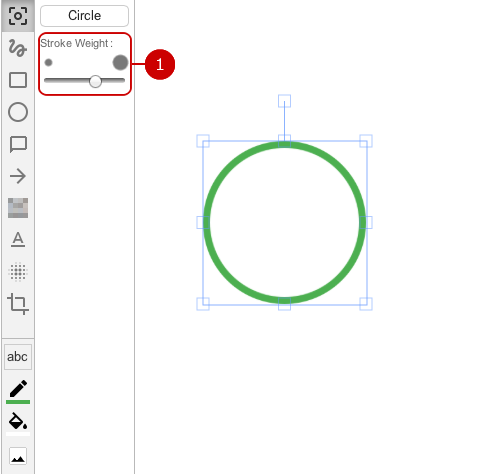
- While Editing

-
Change the thickness of the object line.
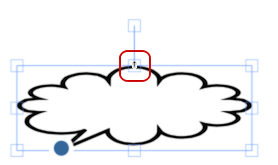
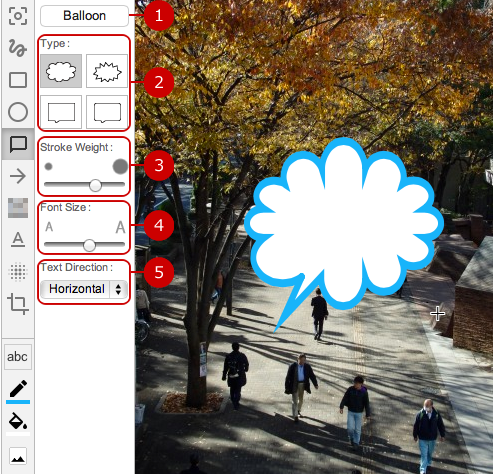
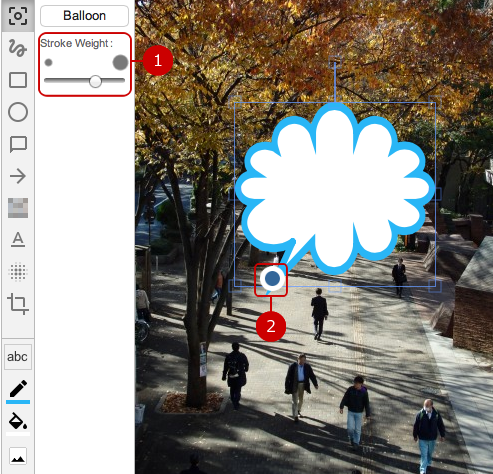
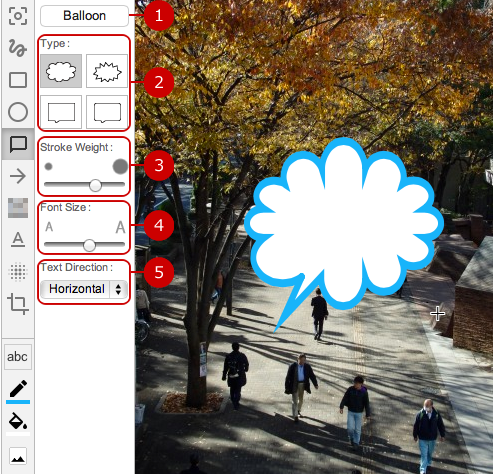
Tool Menu (Text Balloon)
Drag the mouse on the canvas to draw a text balloon and text in any size.

-
Palette name
-
Choose a type of the text balloon.
-
Choose a stroke width.
-
Choose a font size.
-
Choose a direction of text.
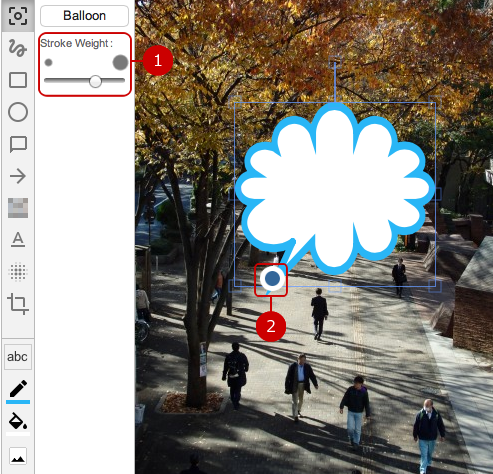
- While Editing

-
Change the thickness of the object line.
-
Change the pointer of the text balloon by dragging the blue circle.
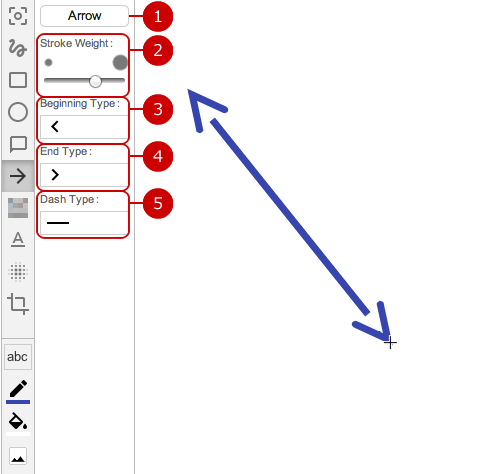
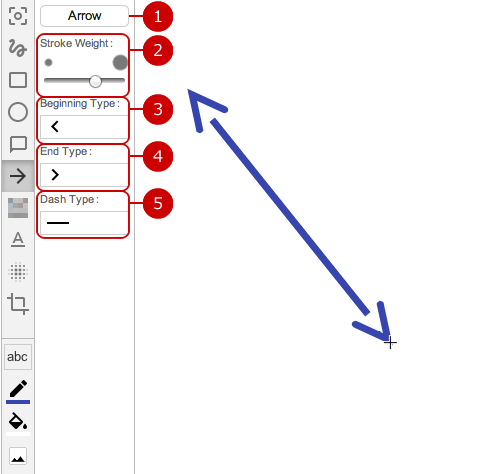
Tool Menu (Arrow)
Drag the mouse on canvas to draw an arrow in any size.

-
Palette name
-
Choose a stroke width.
-
Choose a shape of the start point.
-
Choose a shape of the end point.
-
Choose a dash type of the line.
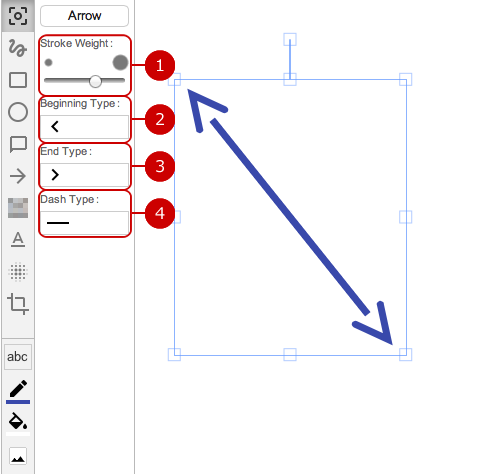
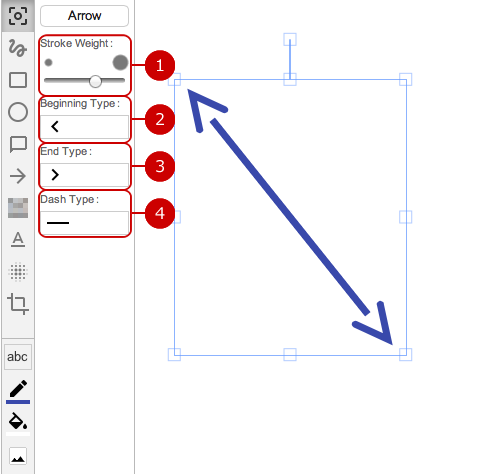
- While Editing

-
Change the thickness of the object line.
-
Change the start shape.
-
Change the end shape.
-
Change the type of line.
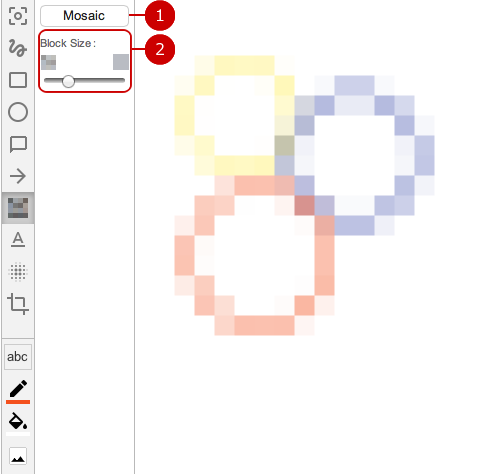
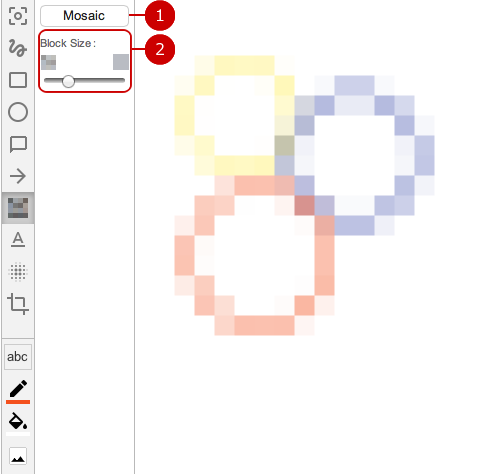
Tool Menu (Mosaic)
Drag the mouse on the canvas to draw mosaics.

-
Palette name
-
Choose a block size of the mosaics.
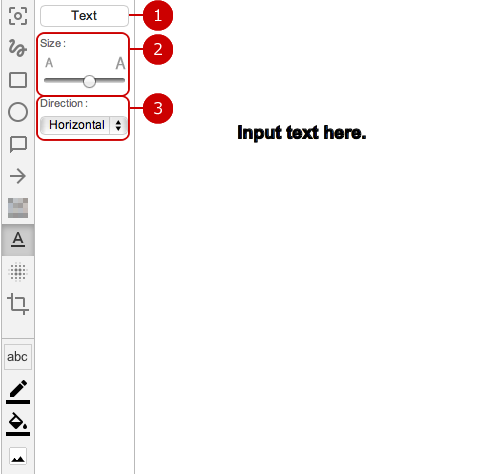
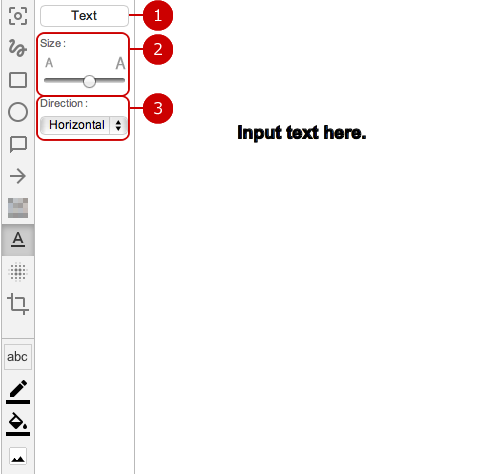
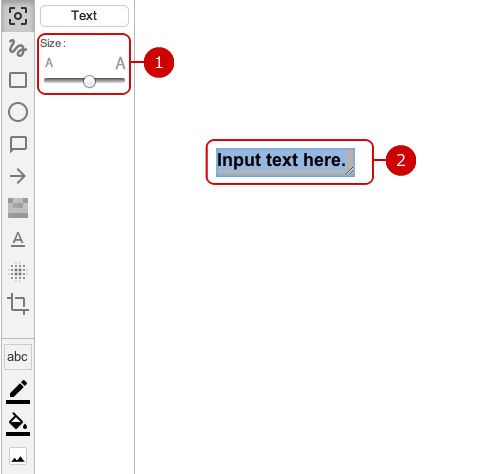
Tool Menu (Text)
Click the mouse on the canvas to insert text.

-
Palette name
-
Choose a font size.
-
Choose a direction of text.
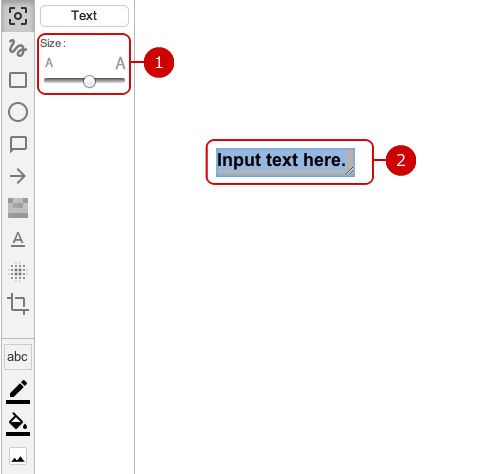
- While Editing

-
Resize the object.
-
Double click the object to input text.
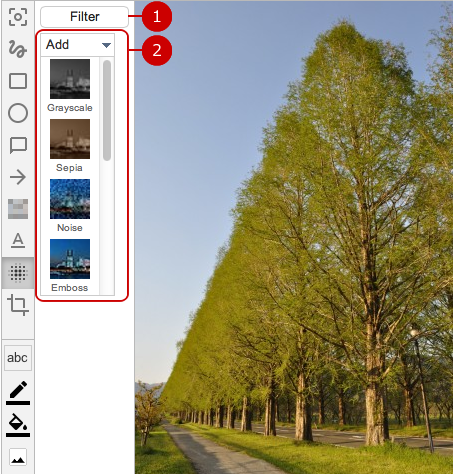
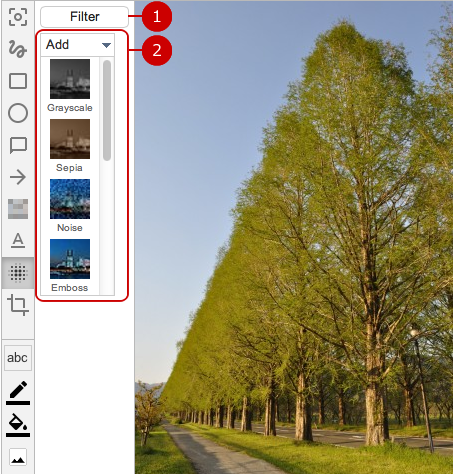
Tool Menu (Filter)
Click a filter icon to apply the effect to the image.

-
Palette name
-
Click a filter icon to apply the effect to the image. Click it again to remove the effect.
The filtering processes may take a while.
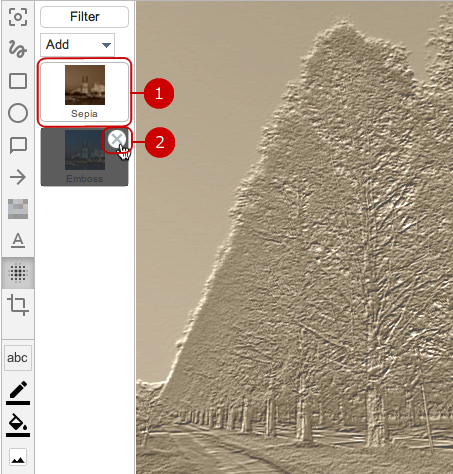
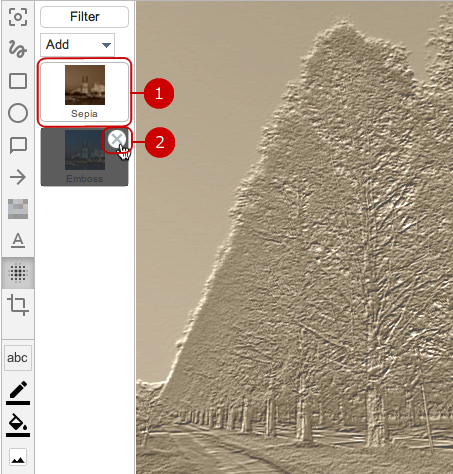
- While Applying Filter

-
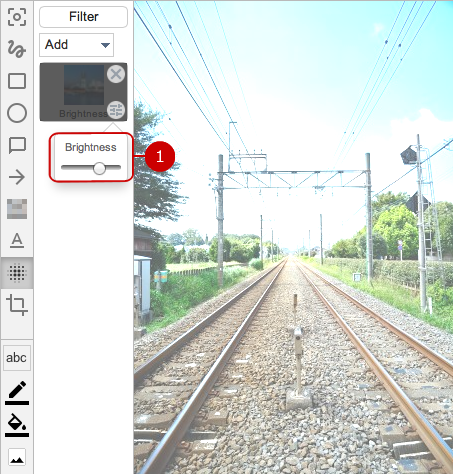
Applied filter is displayed.
-
Remove the applied filter.
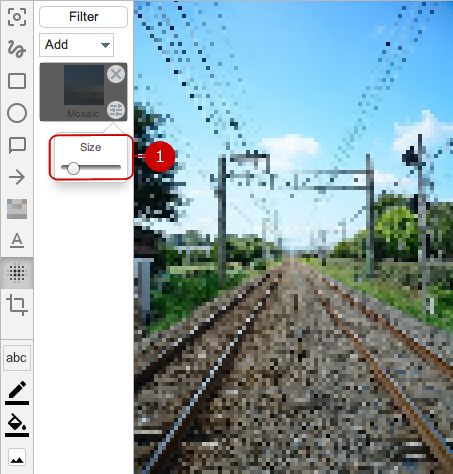
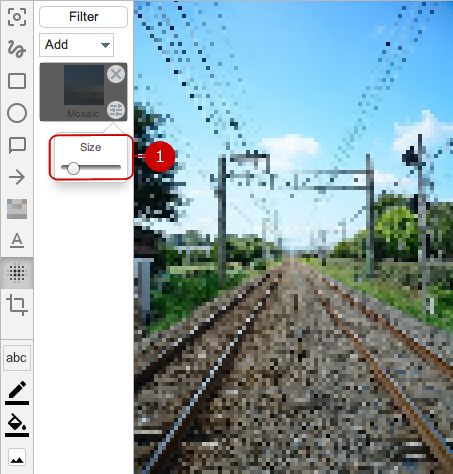
- While Applying Mosaic

-
Change size of the applied mosaic filter.
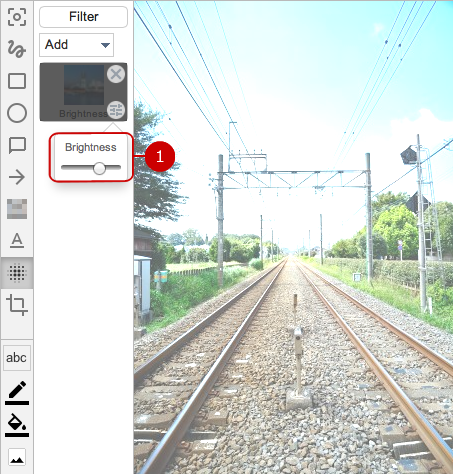
- While Applying Brightness Filter

-
Change the brightness level.
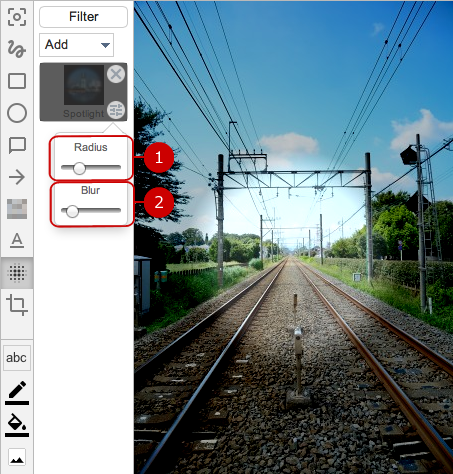
- While Applying Spotlight Filter

-
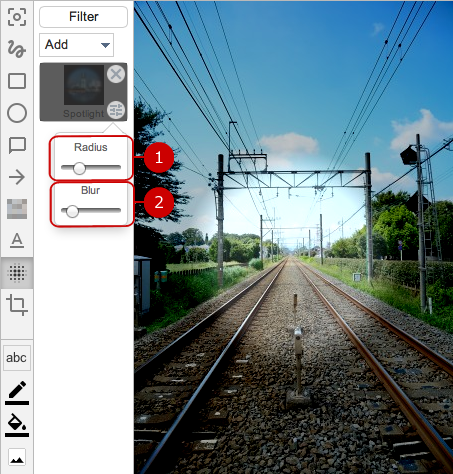
Change the spotlight size.
-
Change the blur level.
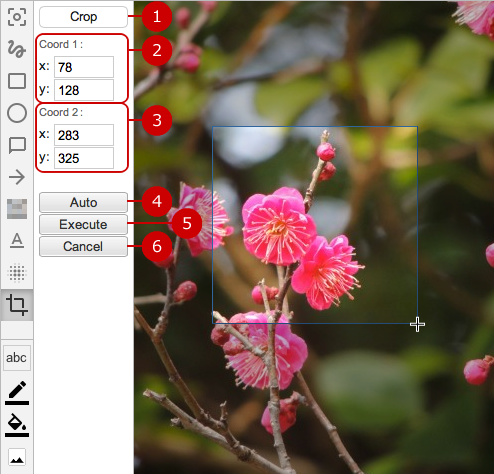
Tool Menu (Crop)
You can crop the canvas in any size.

-
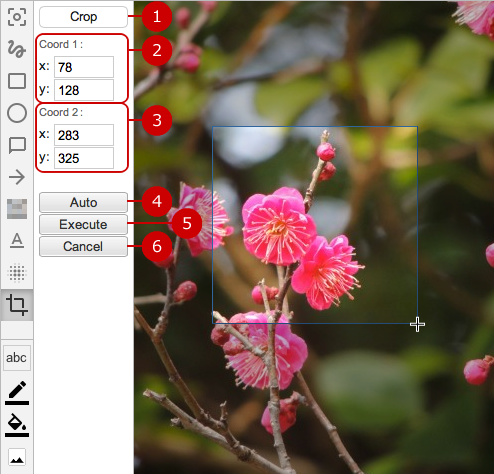
Palette name
-
Drag the mouse on the canvas to select the area to crop. This is the top left coordinate.
-
Drag the mouse on the canvas to select the area to crop. This is the bottom right coordinate.
-
Crop the canvas in just the right size to contain all objects on it.
-
Execute the cropping with the above coordinates.
-
Cancel this palette.
Tool Menu (Font and Color Menu)
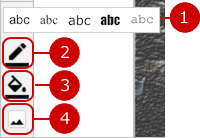
Change the font of text, and the color of any object.

Select a object to set its font, stroke color, and and color to the pickers.