ウェブメール・インフォメーションの「内容」をHTMLで作成できます。
※作成手順のサンプルとしてインフォメーションを使用しています。
|
1.HTMLの作成手順
|
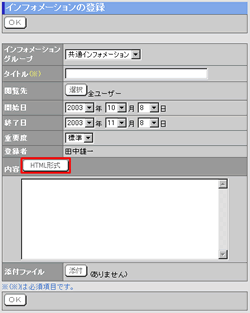
手順1-1. を押します を押します
内容欄の を押します。 を押します。
|

|
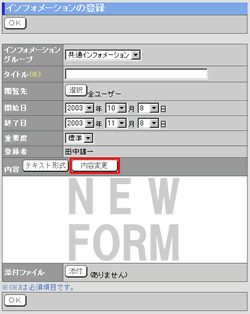
手順1-2. を押します を押します
内容欄の を押します。 を押します。
|

|
手順1-3. を押します を押します
編集画面欄の を押します。 を押します。
|

|
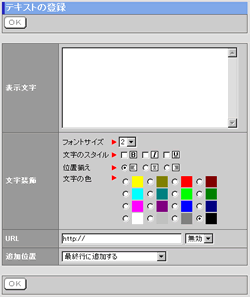
手順1-4.テキストの入力を行います
テキスト登録画面のテキスト情報を入力します。
| 項目名 |
説明 |
| 表示文字 |
内容として表示するテキストを入力します。 |
| 文字装飾 |
表示文字に対するフォントサイズ、スタイル、位置揃え、文字の色を選択します。 |
| URL |
リンクを挿入する場合のURLを入力します。 |
| 追加位置 |
表示文字を追加する位置を選択します。 |
|

|
手順1-5. を押します を押します
 を押すと編集画面に戻り、追加したテキストが表示されます。 を押すと編集画面に戻り、追加したテキストが表示されます。
|
|
| 1−6.テキストの変更手順 |
手順1-6-1. を押します を押します
テキストの左側にある を押します。 を押します。
|

|
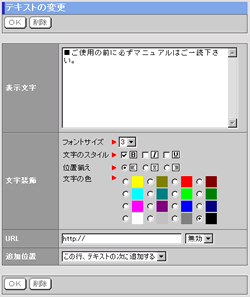
手順1-6-2.テキストを変更します
テキスト情報を変更します。
|

|
手順1-6-3. を押します を押します
 を押すと編集画面に戻り、変更したテキストが表示されます。 を押すと編集画面に戻り、変更したテキストが表示されます。
|
|
| 1−7.テキストの削除手順 |
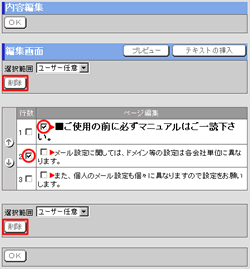
手順1-7-1.削除する行、テキストを選択します
行ごとテキストを削除したい場合は行を選択します。
テキストを削除したい場合は、テキストを選択します。
|

|
手順1-7-2. を押します を押します
 を押すと、削除の確認メッセージが表示されます。 を押すと、削除の確認メッセージが表示されます。
|
|
手順1-7-3. を押します を押します
 を押すと削除完了です。 を押すと削除完了です。
|
|
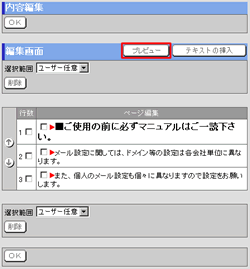
●HTMLのプレビュー表示
現在作成中のHTMLをプレビュー表示で見たい場合は、 を押してください。 を押してください。
画面がプレビュー画面に切り替わります。
|

|
●プレビュー画面
※サンプルとしてインフォメーションの編集画面のプレビューを表示しています。
|

|