
|
|
||
|
|
スケジュール |
|
|
ToDo |
|
|
ウェブメール |
|
|
伝言・所在 |
|
|
タイムカード |
|
|
設備予約 |
|
|
ワークフロー |
|
|
回覧板 |
|
|
議事録 -NEW- |
|
|
インフォメーション |
|
|
アドレス帳 |
|
|
電子会議室 |
|
|
文書管理 |
|
|
購買予約 |
|
|
プロジェクト管理 |
|
|
仮払精算 |
|
|
備品管理 |
|
|
レポート提出 |
|
|
アンケート |
|
|
アラーム |
|
|
メモパッド |
|
|
キャビネット |
|
|
利用者名簿 |
|
|
サブウィンドウ |
|
|
ログイン |
|
|
個人設定 |
|
|
システム管理 |
| ■HTML形式の作成手順 |
| ワークフロー・回覧・レポート提出の「内容/書式」をHTMLで作成出来ます。 ※作成手順のサンプルとしてワークフローを使用しています。 |
|||||||
| 1.HTMLの作成手順 |
|||||||
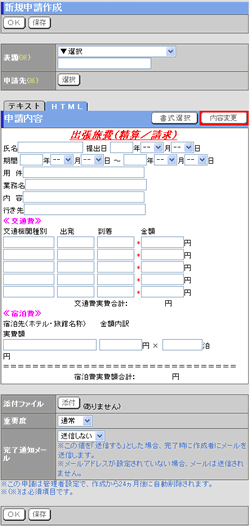
手順1-1. を押します を押します
内容欄の |
 |
||||||
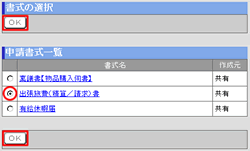
手順1-2.書式を選択します
書式一覧の中から書式を選択してください。 |
 |
||||||
手順1-3. を押します を押します
|
|||||||
| 2.HTMLの変更手順 ※選択した書式の内容を変更したい場合、書式を選択せず一からHTMLを作成したい場合はこの「2.HTMLの変更手順」から変更・作成をしてください。 |
|||||||
手順2-1. を押します を押します
内容欄の |
 |
||||||
| 2−2.部品の追加手順 | |||||||
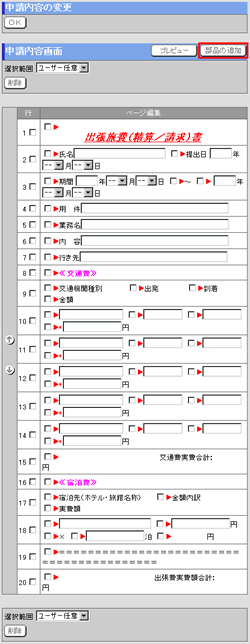
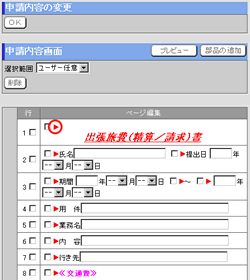
手順2-2-1. を押します を押します
内容画面欄の |
 |
||||||
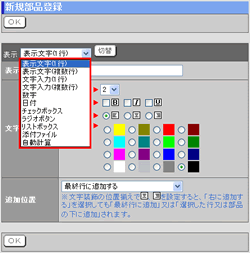
手順2-2-2.追加したい部品を選択します
表示欄から追加したい部品を選択します。 |
 |
||||||
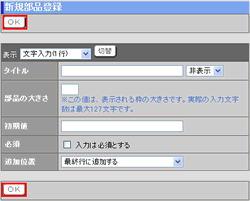
手順2-2-3.部品の内容を入力します
部品の内容を入力します。 |
 |
||||||
手順2-2-4. を押します を押します
|
|||||||
| 2−3.部品の変更手順 | |||||||
手順2-3-1. を押します を押します
部品の左側にある |
 |
||||||
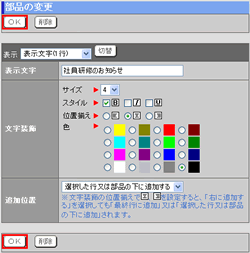
手順2-3-2.部品の内容を変更します
部品の内容を変更します。 |
 |
||||||
手順2-3-3. を押します を押します
|
|||||||
| 2−4.部品の削除手順 | |||||||
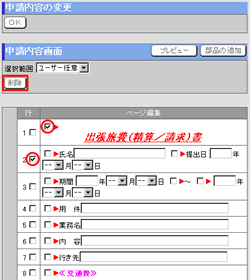
手順2-4-1.削除する行、部品を選択します
行ごと部品を削除したい場合は行を選択します。
|
 |
||||||
手順2-4-2. を押します を押します
|
|||||||
手順2-4-3. を押します を押します
|
|||||||
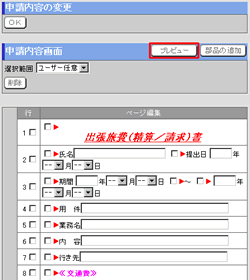
●HTMLのプレビュー表示
現在作成中のHTMLをプレビュー表示で見たい場合は、 |
 |
||||||
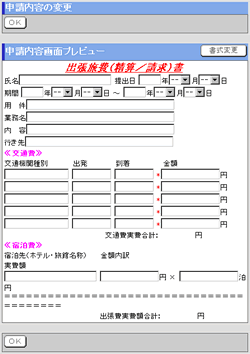
●プレビュー画面
※サンプルとしてワークフローの申請内容画面のプレビューを表示しています。 |
 |
||||||
|
Copyright (C) 1999-2008 NEOJAPAN,Inc. All Rights Reserved.
|
 を押してください。
を押してください。