ワークフロー・回覧・レポート提出の「内容/書式」をHTMLで作成出来ます。
※作成手順のサンプルとしてワークフローを使用しています。
|
1.HTMLの作成手順
|
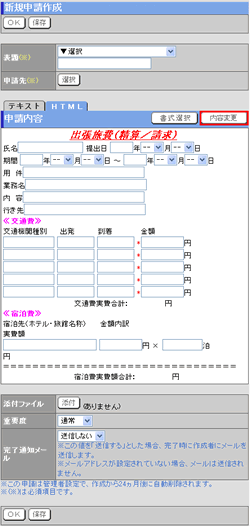
手順1-1. を押します を押します
内容欄の を押します。 を押します。
|

|
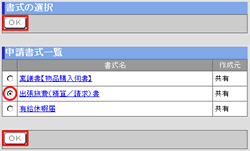
手順1-2.書式を選択します
書式一覧の中から書式を選択してください。
|
 |
手順1-3. を押します を押します
 を押すと新規作成画面に戻り、選択した書式が表示されます。 を押すと新規作成画面に戻り、選択した書式が表示されます。
|
|
2.HTMLの変更手順
※選択した書式の内容を変更したい場合、書式を選択せず一からHTMLを作成したい場合はこの「2.HTMLの変更手順」から変更・作成をしてください。
|
手順2-1. を押します を押します
内容欄の を押します。 を押します。
|

|
| 2−2.部品の追加手順 |
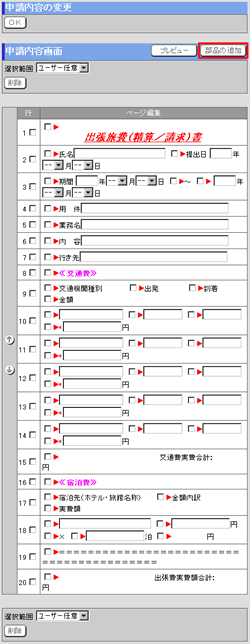
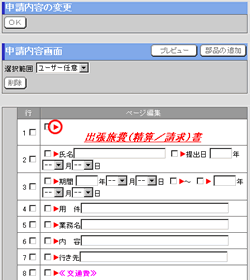
手順2-2-1. を押します を押します
内容画面欄の を押します。 を押します。
|

|
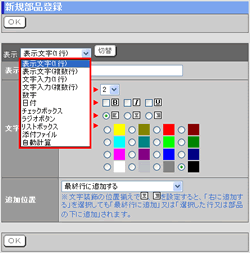
手順2-2-2.追加したい部品を選択します
表示欄から追加したい部品を選択します。
※各部品の説明はこちらです。 |

|
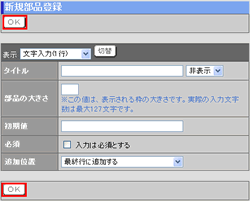
手順2-2-3.部品の内容を入力します
部品の内容を入力します。
入力する内容は各部品毎に異なります。
※タイトルを入力すると部品の左側にテキストとして表示されます。
|

|
手順2-2-4. を押します を押します
 を押すと申請内容画面に戻り、追加した部品が表示されます。 を押すと申請内容画面に戻り、追加した部品が表示されます。
|
|
| 2−3.部品の変更手順 |
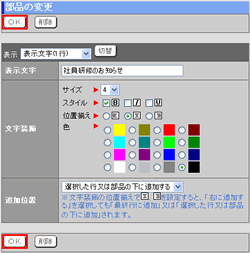
手順2-3-1. を押します を押します
部品の左側にある を押します。 を押します。
|

|
手順2-3-2.部品の内容を変更します
部品の内容を変更します。
※部品の変更も可能です。表示欄から変更する部品を選択します。
|

|
手順2-3-3. を押します を押します
 を押すと申請内容画面に戻り、変更した部品が表示されます。 を押すと申請内容画面に戻り、変更した部品が表示されます。
|
|
| 2−4.部品の削除手順 |
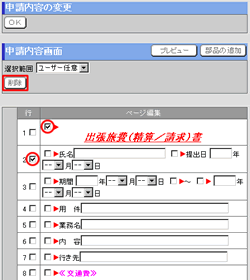
手順2-4-1.削除する行、部品を選択します
行ごと部品を削除したい場合は行を選択します。
一つの部品のみを削除したい場合は、部品を選択します。
|

|
手順2-4-2. を押します を押します
 を押すと、削除の確認メッセージが表示されます。 を押すと、削除の確認メッセージが表示されます。
|
|
手順2-4-3. を押します を押します
 を押すと削除完了です。 を押すと削除完了です。
|
|
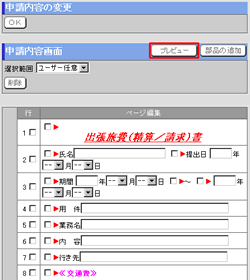
●HTMLのプレビュー表示
現在作成中のHTMLをプレビュー表示で見たい場合は、 を押してください。 を押してください。
画面がプレビュー画面に切り替わります。
|

|
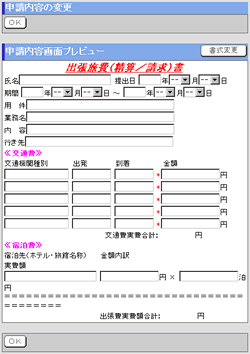
●プレビュー画面
※サンプルとしてワークフローの申請内容画面のプレビューを表示しています。
|

|
