デザインテンプレート登録方法
デザインテンプレート登録方法
ここでは、管理者による「新規テンプレート作成」からのデザインテンプレート登録方法についてご説明します。
※本登録は、各テンプレートのカラー毎に行っていただく必要がございます。
ここではデザインテンプレート recruit001 を登録する手順をご説明します。
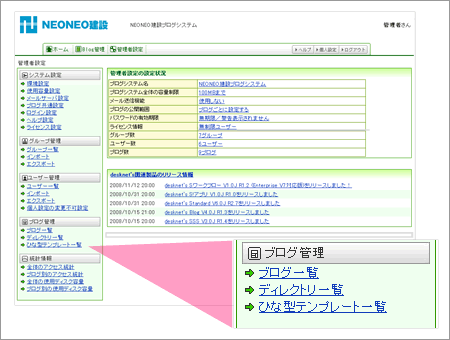
1.desknet's Blogに「システム管理者」ユーザーでログインし、画面右上の「管理者設定」タブを開きます。

2.左メニューから「ひな型テンプレート一覧」を開きます。

3.「新規テンプレート作成」ボタンをクリックします。

4.テンプレート登録画面に、先ほど解凍したテンプレートデータを移します。
まずは「テンプレート名」を入力します。
次に「サンプル画像」をアップロードします。[参照]をクリックし、ダウンロードしていただいたフォルダの直下にある画像(この場合は recruit001.gif)を選択し、[アップロード]をクリックします。

サンプル画像をアップロードすると、テンプレート選択画面で以下のように画像が表示されます。

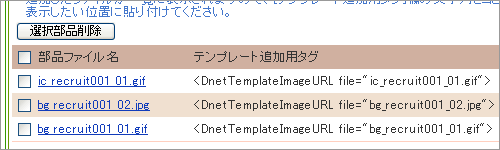
続いて、「テンプレート部品」をアップロードします。「テンプレート部品」はダウンロードしていただいたimgフォルダの中に入っています。
※imgフォルダの中の画像ファイルをすべて、1個ずつアップロードしてください。

このように一個ずつアップロードされたことが表示されます。

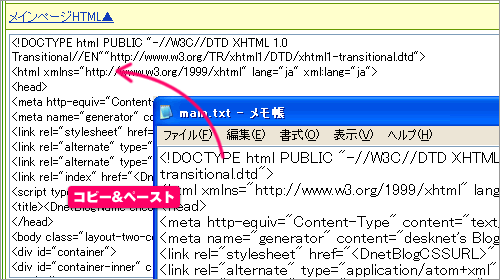
最後にメインページ、記事別ページ、アーカイブページ、スタイルシートのデータをダウンロードしていただいたフォルダの中の各テキストファイルを開きそれぞれコピー、ペーストします。

テキストファイルの対応入力欄
main.txt → メインページHTML
entry.txt → 記事別ページHTML
archive.txt → アーカイブ・カテゴリ別ページHTML
style.txt → スタイルシート(CSS)
java.txt → Javaスクリプト
※Javaスクリプトの欄はJavaスクリプトファイルがフォルダに入っている時のみ入力してください。
全体を入力したイメージは以下のようになります。(画像をクリックすると拡大してご覧いただけます)

「OK」ボタンをクリックして登録が完了します。
テンプレート一覧に新たに登録されました。

システム管理者によるテンプレート登録後は、各ユーザーやグループの[Blog管理画面]→[テンプレート選択]から今回登録したテンプレートを選択することでご利用いただけます。
「ブログを見る」で確認するとこのようにデザインテンプレートが適用されます。


